Page 1 sur 2
[Résolu] L'onglet de la vidéo en cours de lecture ne l'indique pas !
Publié : 05 juil. 2023, 18:45
par BennyFox
Bonjour,
Dans FF stable, quand une vidéo youtube joue, son onglet l'indique avec un petit icône "haut-parleur" dédié nous permettant de savoir quel onglet joue la vidéo quand on a des dizaines d'onglets et qu'on en consulte un autre en laissant la vidéo originale continuer, ce qui nous permet de repérer facilement l'onglet de la vidéo qui joue pour y revenir. Pourquoi Nightly n'a-t-il pas cet indicateur dans l'onglet de la vidéo en cours ?
Salutations cordiales,
BennyFox
Re: L'onglet de la vidéo en cours ne l'indique pas !
Publié : 05 juil. 2023, 19:25
par Agent virtuel
Bonsoir
Mozilla: L’Internet sous un nouvel angle https://www.youtube.com/watch?v=_obdx3VUzuQ
Firefox nightly 117.0a1 à gauche https://www.youtube.com/embed/BhEK5FbRD8M à droite Firefox release 115.0
BennyFox a écrit : 05 juil. 2023, 18:45
Pourquoi Nightly n'a-t-il pas cet indicateur dans l'onglet de la vidéo en cours ?
Posez‑leur la question
Re: L'onglet de la vidéo en cours ne l'indique pas !
Publié : 05 juil. 2023, 19:32
par BennyFox
Re: L'onglet de la vidéo en cours ne l'indique pas !
Publié : 06 juil. 2023, 07:08
par Agent virtuel
Bonjour
Vous constatez des plantages ? Des comportements inhabituels ? Des régressions concernant la compatibilité Web ? Ce serait super de le signaler sur Bugzilla afin de s’assurer que rien de tout cela ne se produise dans la version finale
Après, mais sans rapport avec votre observation
Si vous êtes utilisateur css, si userChrome.css viewtopic.php?p=929416#p929416 peut vous être utile
Autre couleur (par exemple) RebeccaPurple https://www.w3schools.com/colors/colors_groups.asp
Code : Tout sélectionner
tab:not([selected])[soundplaying="true"] .tab-icon-overlay{
opacity: 1 !important;
scale: 3;
fill:RebeccaPurple !important;
}
https://drive.google.com/file/d/1vjbEgT ... sp=sharing
Vous avez aussi la possibilité de Télécharger l'animation, si vous le souhaitez
Re: L'onglet de la vidéo en cours ne l'indique pas !
Publié : 06 juil. 2023, 21:04
par BennyFox
Merci de l'info !
Je viens de trouver mieux : about:config | browser.uidensity = 1
Salutations cordiales,
BennyFox
Re: [Résolu] L'onglet de la vidéo en cours de lecture ne l'indique pas !
Publié : 06 juil. 2023, 21:11
par Agent virtuel
Bonsoir
Retrouver le mode compact de Firefox https://support.mozilla.org/fr/kb/retro ... ct-firefox
Compacte (non prise en charge), c'est, browser.uidensity 1
Normale, c'est, browser.uidensity 0
Tactile, c'est, browser.uidensity 2
Si vous désirez, plus de compact, alors, ajouter au css viewtopic.php?p=918460#p918460 et voir, page 2, ce que Densité Compacte (non prise en charge) ne peut pas faire ailleurs, userChrome.css peut le faire ailleurs
Re: [Résolu] L'onglet de la vidéo en cours de lecture ne l'indique pas !
Publié : 06 juil. 2023, 21:20
par BennyFox
Bonjour Agent Virtuel,
Je viens d'implémenter browser.uidensity = 1 dans Nightly et ça fonctionne... "nickel" comme vous dites en France. Pas besoin de plus de densité pour moi merci cependant... j'aimerais bien changer l'icône par défaut de ce haut-parleur ! Des suggestions ?
Salutations cordiales,
BennyFox
Re: [Résolu] L'onglet de la vidéo en cours de lecture ne l'indique pas !
Publié : 06 juil. 2023, 21:40
par Agent virtuel
Éventuellement
https://www.google.com/search?q=icone+h ... t&tbm=isch

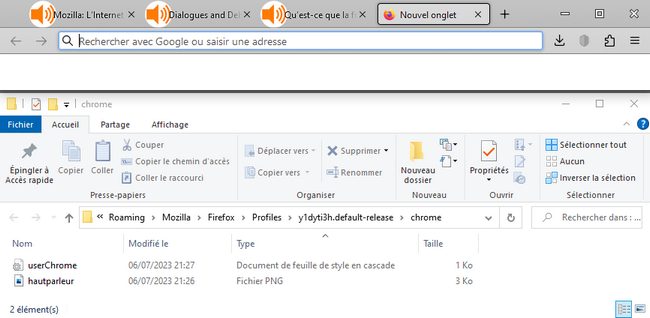
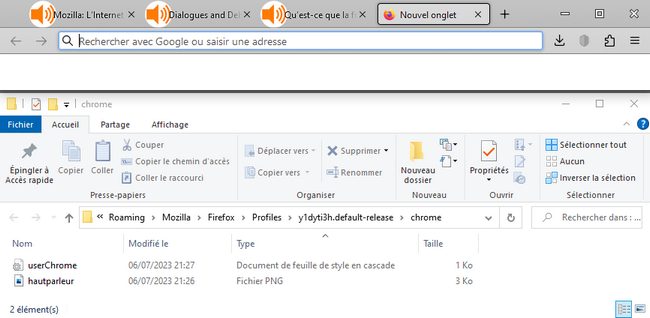
L'image hautparleur.png se trouve dans le dossier chrome
Code : Tout sélectionner
tab:not([selected])[soundplaying="true"] .tab-icon-overlay{
opacity: 1 !important;
scale: 3;
list-style-image: url("hautparleur.png") !important;
}
Re: [Résolu] L'onglet de la vidéo en cours de lecture ne l'indique pas !
Publié : 06 juil. 2023, 21:45
par BennyFox
Par défaut, le scale est à combien ?
Peut-on assigner un png (ou svg) différent ?
Re: [Résolu] L'onglet de la vidéo en cours de lecture ne l'indique pas !
Publié : 06 juil. 2023, 21:55
par Agent virtuel
Code : Tout sélectionner
tab:not([selected])[soundplaying="true"] .tab-icon-overlay{
opacity: 1 !important;
scale: 5;
list-style-image: url("1801287.svg") !important;
}
Essayer, svg et pour voir scale: 5
Information
Si vous modifiez un code, alors, Arrêt Firefox démarrer Firefox, pour prise en compte
Re: [Résolu] L'onglet de la vidéo en cours de lecture ne l'indique pas !
Publié : 06 juil. 2023, 22:44
par BennyFox
Agent virtuel a écrit : 06 juil. 2023, 21:55Si vous modifiez un code, alors, Arrêt Firefox démarrer Firefox, pour prise en compte
Élémentaire Watson ! Merci quand même.
Et le 1801287.svg ! Il viens d'où ?
Si j'en trouve un qui fait mon affaire, quelles devraient être ses specs et comment le référencer dans le css ?
Re: [Résolu] L'onglet de la vidéo en cours de lecture ne l'indique pas !
Publié : 07 juil. 2023, 05:35
par Agent virtuel
Bonjour
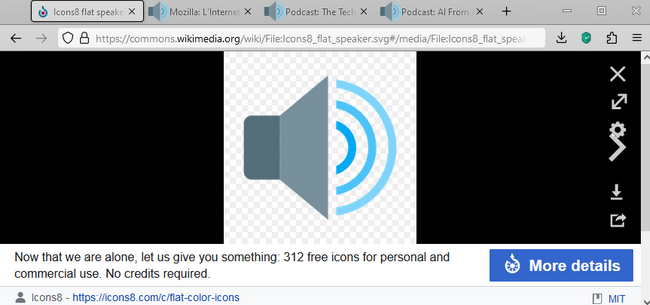
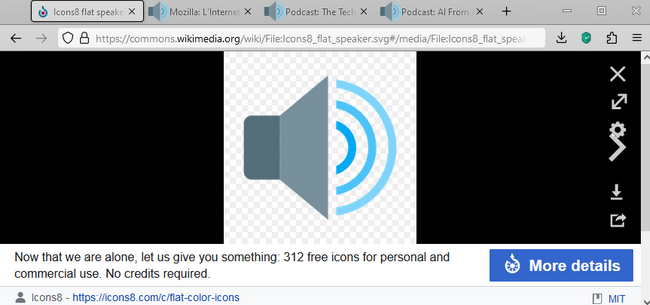
Par exemple https://commons.wikimedia.org/w/index.p ... lemime=svg
https://commons.wikimedia.org/wiki/File ... peaker.svg en bas à droite Download this file

Code : Tout sélectionner
tab:not([selected])[soundplaying="true"] .tab-icon-overlay{
opacity: 1 !important;
scale: 3;
list-style-image: url("Icons8_flat_speaker.svg") !important;
}
Re: [Résolu] L'onglet de la vidéo en cours de lecture ne l'indique pas !
Publié : 07 juil. 2023, 05:41
par BennyFox
Une fois qu'on a une image svg dans un dossier dédié, comment le référence-t-on dans le css ? Par ex.: c:/image/hp.svg ?
list-style-image: url("Icons8_flat_speaker.svg") !important;
url("Icons8_flat_speaker.svg") : cet image svg se trouve où ? dans le même dossier que le css ?
Re: [Résolu] L'onglet de la vidéo en cours de lecture ne l'indique pas !
Publié : 07 juil. 2023, 05:50
par Agent virtuel
BennyFox a écrit : 07 juil. 2023, 05:41
cet image svg se trouve où ? dans le même dossier que le css ?
Oui, dans le dossier chrome
Re: [Résolu] L'onglet de la vidéo en cours de lecture ne l'indique pas !
Publié : 07 juil. 2023, 05:58
par BennyFox
Merci infiniment,
BennyFox