Bonjour,
Dylav a écrit : 28 oct. 2019, 13:45
Compte tenu de mes carences en CSS, je crois que je vais en abandonner l'idée.
je suppose que tu est sous Windows

La première chose à faire est de vérifier si "Masquer les extensions des fichiers dont le type est connu" dans les "Options des dossiers" de Windows.
Explication:
Tu vas ouvrir la fenêtre "Exécuter" avec les touches clavier "
Windows + R ", et tu écrit "
explorer.exe " (sans les guillemets), et clique sur " OK ".
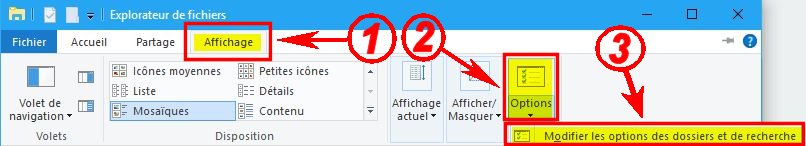
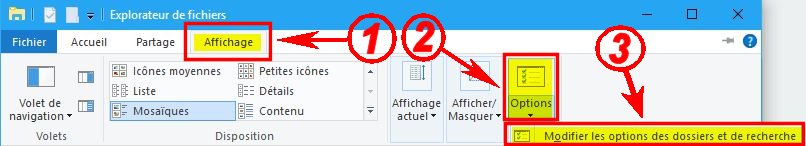
Dans la fenêtre de l’Explorateur (image ci-dessous): clique sur: 1° →
Affichage, 2° →
Options, 3° →
Modifier les options des dossiers ...

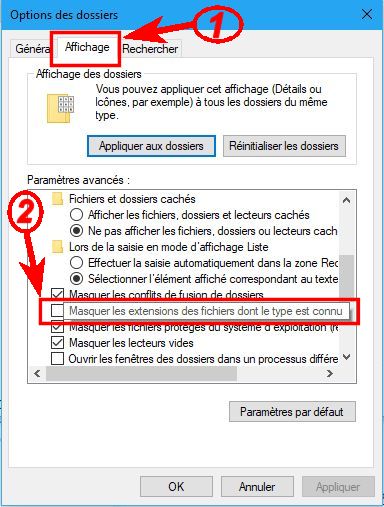
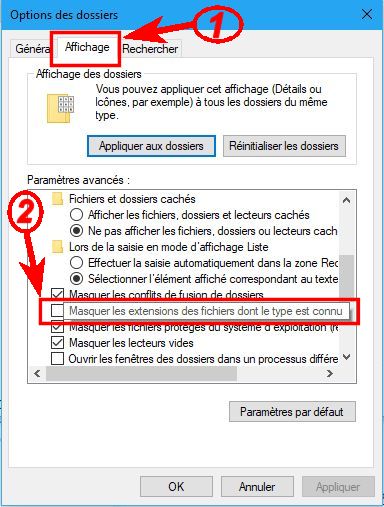
Ensuite, dans la fenêtre "Options des dossiers" (image ci-dessous), clique sur l’onglet, 1° → "
Affichage", et recherche la ligne, 2° → "
Masquer les extensions des fichiers dont le type est connu"
que tu décoche, et tu clique sur "
Appliquer"
et "
OK"

Ouvre Firefox, et suis les
Explications.
Pour le code fonctionne avec le fichier "userChrome.css" dans le dossier "profil" de Firefox, modifier dans "about:config" la ligne "toolkit.legacyUserProfileCustomizations.stylesheets" et la mettre sur "true"
Explication ➔
viewtopic.php?f=13&t=141630
Ensuite:
On vas ouvrir le dossier de profil de Firefox:
Explication:
L'on commence par afficher la page "informations de dépannage".
1°) Pour afficher la page "Informations de dépannage" (aux choix) plusieurs façons de faire (a, b, ou c).
- a) - dans la barre d'adresse tape ou copier/coller
about:support et touche Entrer du clavier.
- b) - bouton (icône en haut à droite) ☰ → ? Aide → information de dépannage.
- c) - barre de menu → ? → information de dépannage.
2°) Sur la page "information de dépannage" sur la ligne "
Dossier de profil ", clic sur "
Ouvrir le dossier correspondant" (le dossier de profil va s'ouvrir, laisser ouvert le dossier.)
3°) Dans le dossier de profil,
créer un nouveau dossier que l'on nomme "
chrome" (sans les guillemets).
4°) Ouvrir le bloc note de Windows, ou encore mieux Notepad ++ (si tu la d'installer sur ton PC).
ci-dessous ↓: clic sur "
TOUT SÉLECTIONNER", puis un clic droit et "Copier", et tu colle cela dans le bloc note (ou Notepad ++).
Code : Tout sélectionner
/*===================== barre MENU en haut =======================*/
/*!!!!! barre de titre désactivée !!!!!*/
/*** fenêtre maxi ***/
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar {
position: fixed !important;
top: 8px !important;
}
/* Test for Firefox < 66 */
@supports not (inset-block:auto){
#tabbrowser-tabs > .tabbrowser-arrowscrollbox{
min-height: unset !important;
}
#tabbrowser-tabs .scrollbox-innerbox{
display: flex;
flex-wrap: wrap;
}
#tabbrowser-tabs .arrowscrollbox-scrollbox {
overflow: -moz-hidden-unscrollable;
display: block;
}
}
.tabbrowser-tab{ height: var(--tab-min-height); }
#tabbrowser-tabs .tabbrowser-tab[pinned]{
position: static !important;
margin-inline-start: 0px !important;
}
.tabbrowser-tab[fadein]:not([pinned]){
min-width: var(--multirow-tab-min-width) !important;
flex-grow: var(--multirow-tab-dynamic-width);
/*
Uncomment to enable full-width tabs, also makes tab dragging a tiny bit more sensible
Don't set to none or you'll see errors in console when closing tabs
*/
/*max-width: 100vw !important;*/
}
.tabbrowser-tab > stack{ width: 100%; height: 100% }
#tabbrowser-tabs .scrollbutton-up,
#tabbrowser-tabs .scrollbutton-down,
#alltabs-button,
:root:not([customizing]) #TabsToolbar #new-tab-button,
#tabbrowser-tabs spacer,
.tabbrowser-tab::after{ display: none !important }
/*==================== barre ONGLET dessous ===================*/
#titlebar { -moz-box-ordinal-group: 3 !important;
}
/*** réduire l'espace avec barre perso ***/
/* règle en fenêtre maxi utile seulement pour windows */
#main-window[tabsintitlebar][sizemode="maximized"] > #navigator-toolbox > #titlebar {
-moz-appearance: -moz-window-titlebar !important;
}
:root[extradragspace][tabsintitlebar]:not([inFullscreen]) {
--space-above-tabbar: -10px !important;
}
/*** ajuster position verticale barre d'outils ***/
#main-window[tabsintitlebar][sizemode="maximized"] > #navigator-toolbox {
margin-top: 30px !important;
}
#main-window[tabsintitlebar][sizemode="normal"] > #navigator-toolbox {
margin-top: 20px;
}
/*** déplacer décalage de la barre d'onglets pour l'espace des boutons fenêtre ***/
/*sans thème (fenêtre redimentionnable)*/
#main-window[tabsintitlebar][sizemode="normal"]> #navigator-toolbox:not(:-moz-lwtheme) > #titlebar .titlebar-buttonbox-container{
display: none
}
/*avec thème*/
#main-window[tabsintitlebar][sizemode="normal"]> #navigator-toolbox:-moz-lwtheme > #titlebar .titlebar-buttonbox-container{
position: fixed !important;
top: 0; right: 0; margin-top: -15px;
}
/* (fenêtre maxi) */
#main-window[tabsintitlebar][sizemode="maximized"] > #navigator-toolbox > #titlebar .titlebar-buttonbox-container{
position: fixed !important; top: 0; right: 0; margin-top: -5px;
}
/*** ajuster position horizontale barre d'onglets ***/
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[inactive="true"] + #TabsToolbar {
margin-right: -40px;
}
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[inactive="true"] + #TabsToolbar {
margin-left: -40px; margin-right: -40px;
}
/*======================= FIN barre onglet dessous ==========================*/
/* supprimer le liseret au dessus de l'onglet */
.tab-line {
display: none; }
5°) tu enregistre le bloc note (ou Notepad ++) sur le bureau avec comme nom de fichier "
userChrome.css" (sans les guillemets),
ATTENTION au
u minuscule, et au
C majuscule dans
user
Chrome.css, une fois enregistrer, tu met le fichier
userChrome.css dans le dossier chrome, que tu à créer dans le profil.
Ferme tous et ouvrir Firefox.
A+