Couleur panneau lateral "firefox color" [Résolu]
Modérateurs : nico@nc, Mori, jpj, myahoo
Couleur panneau lateral "firefox color" [Résolu]
Bonjour!
Je me suis fait un theme avec le nouveau "Firefox color", mais du coup mon panneau latéral pour les marque pages est sur fond blanc alors que j'aurai voulu un fond noir, quelqu'un aurait une parade?
Je me suis fait un theme avec le nouveau "Firefox color", mais du coup mon panneau latéral pour les marque pages est sur fond blanc alors que j'aurai voulu un fond noir, quelqu'un aurait une parade?
Dernière modification par legah le 14 juil. 2019, 11:22, modifié 1 fois.
Re: Couleur panneau leteral "firefox color"
Bonjour
Pour qu'une éventuelle personne se penche sur ton problème, qu'elles modifications à tu faites ? Via le fichier CSS ?
Vois ce fil (parmi d'autres) : viewtopic.php?f=5&t=138168
Pour qu'une éventuelle personne se penche sur ton problème, qu'elles modifications à tu faites ? Via le fichier CSS ?
Vois ce fil (parmi d'autres) : viewtopic.php?f=5&t=138168
Sauvegardez le profil de votre Firefox , avant d'y faire des modifications(install, etc..) 
"Le bonheur est souvent la seule chose qu'on puisse donner sans l'avoir, et c'est en le donnant qu'on l'acquiert." Voltaire

"Le bonheur est souvent la seule chose qu'on puisse donner sans l'avoir, et c'est en le donnant qu'on l'acquiert." Voltaire

Re: Couleur panneau leteral "firefox color"
Bonjour, je n'ai fait aucune modif, juste changé les couleurs avec le module "firefox color", je ne sais meme pas ce qu'est le fichier CSS...
Re: Couleur panneau leteral "firefox color"
Bonjour,
Le module "firefox color" ne modifie pas la couleur du panneau latéral.
Pour modifier la couleur du panneau latéral il faut un fichier CSS.
Donc:
La première chose à faire est de vérifier si "Masquer les extensions des fichiers dont le type est connu" dans les "Options des dossiers" de Windows.
Explication:
Tu vas ouvrir la fenêtre "Exécuter" avec les touches clavier " Windows + R ", et tu écrit " explorer.exe " (sans les guillemets), et clique sur " OK ".
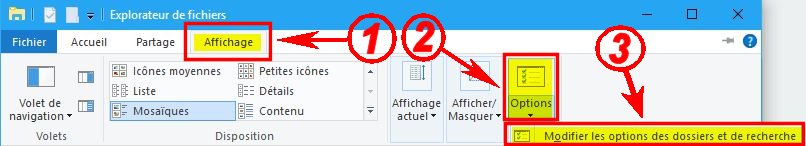
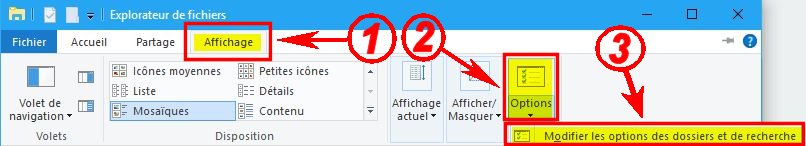
Dans la fenêtre de l’Explorateur (image ci-dessous): clique sur: 1° → Affichage, 2° → Options, 3° → Modifier les options des dossiers ...

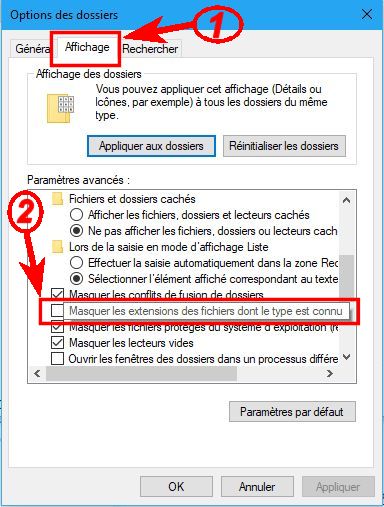
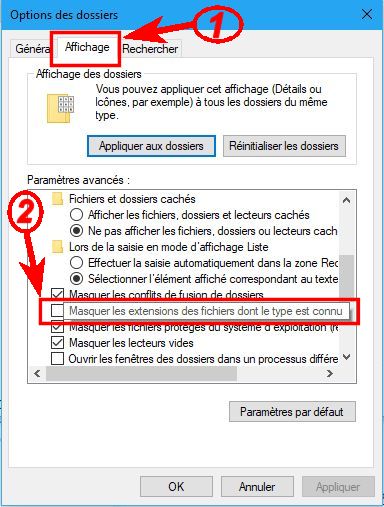
Ensuite, dans la fenêtre "Options des dossiers" (image ci-dessous), clique sur l’onglet, 1° → "Affichage", et recherche la ligne, 2° → "Masquer les extensions des fichiers dont le type est connu" que tu décoche, et tu clique sur "Appliquer" et "OK"

Ensuite:
On vas ouvrir le dossier de profil de Firefox:
Explication: ouvrir Firefox.
L'on commence par afficher la page "informations de dépannage".
1°) Pour afficher la page "Informations de dépannage" (aux choix) plusieurs façons de faire (a, b, ou c).
- a) - dans la barre d'adresse tape ou copier/coller about:support et touche Entrer du clavier.
- b) - bouton (icône en haut à droite) ☰ → ? Aide → information de dépannage.
- c) - barre de menu → ? → information de dépannage.
2°) Sur la page "information de dépannage" sur la ligne "Dossier de profil ", clic sur "Ouvrir le dossier correspondant" (le dossier de profil va s'ouvrir, laisser ouvert le dossier.)
3°) Dans le dossier de profil, créer un nouveau dossier que l'on nomme "chrome" (sans les guillemets).
4°) Ouvrir le bloc note de Windows, ou encore mieux Notepad ++ (si tu là d'installer sur ton PC).
ci-dessous ↓: clic sur "TOUT SÉLECTIONNER", puis un clic droit et "Copier", et tu colle cela dans le bloc note (ou Notepad ++).
5°) tu enregistre le bloc note (ou Notepad ++) sur le bureau avec comme nom de fichier "userChrome.css" (sans les guillemets,ATTENTION au C majuscule dans userChrome.css ), une fois enregistrer, tu met le fichier userChrome.css dans le dossier chrome, que tu à créer dans le profil.
Ferme tous et ouvrir Firefox, tu à un fond noir et écriture blanche dans le panneau latéral.
Si tu veux changer les couleurs, il faut remplacer: (respecter les espaces)
Pour la couleur du fond: #000000 qui correspond a la couleur Noire.
Pour la couleur d'écriture: #FFFFFF qui correspond a la couleur blanche.
Pour choisir une couleur: https://www.toutes-les-couleurs.com/cod ... r-html.php
A+
Le module "firefox color" ne modifie pas la couleur du panneau latéral.
Pour modifier la couleur du panneau latéral il faut un fichier CSS.
Donc:
La première chose à faire est de vérifier si "Masquer les extensions des fichiers dont le type est connu" dans les "Options des dossiers" de Windows.
Explication:
Tu vas ouvrir la fenêtre "Exécuter" avec les touches clavier " Windows + R ", et tu écrit " explorer.exe " (sans les guillemets), et clique sur " OK ".
Dans la fenêtre de l’Explorateur (image ci-dessous): clique sur: 1° → Affichage, 2° → Options, 3° → Modifier les options des dossiers ...

Ensuite, dans la fenêtre "Options des dossiers" (image ci-dessous), clique sur l’onglet, 1° → "Affichage", et recherche la ligne, 2° → "Masquer les extensions des fichiers dont le type est connu" que tu décoche, et tu clique sur "Appliquer" et "OK"

Ensuite:
On vas ouvrir le dossier de profil de Firefox:
Explication: ouvrir Firefox.
L'on commence par afficher la page "informations de dépannage".
1°) Pour afficher la page "Informations de dépannage" (aux choix) plusieurs façons de faire (a, b, ou c).
- a) - dans la barre d'adresse tape ou copier/coller about:support et touche Entrer du clavier.
- b) - bouton (icône en haut à droite) ☰ → ? Aide → information de dépannage.
- c) - barre de menu → ? → information de dépannage.
2°) Sur la page "information de dépannage" sur la ligne "Dossier de profil ", clic sur "Ouvrir le dossier correspondant" (le dossier de profil va s'ouvrir, laisser ouvert le dossier.)
3°) Dans le dossier de profil, créer un nouveau dossier que l'on nomme "chrome" (sans les guillemets).
4°) Ouvrir le bloc note de Windows, ou encore mieux Notepad ++ (si tu là d'installer sur ton PC).
ci-dessous ↓: clic sur "TOUT SÉLECTIONNER", puis un clic droit et "Copier", et tu colle cela dans le bloc note (ou Notepad ++).
Code : Tout sélectionner
/* Couleurs (du fond/écriture) du panneau latéral des marque-pages */
#bookmarks-view treechildren {
background: #000000 !important; }
#bookmarks-view > treechildren::-moz-tree-cell-text {
color: #FFFFFF !important; }
Ferme tous et ouvrir Firefox, tu à un fond noir et écriture blanche dans le panneau latéral.
Si tu veux changer les couleurs, il faut remplacer: (respecter les espaces)
Pour la couleur du fond: #000000 qui correspond a la couleur Noire.
Pour la couleur d'écriture: #FFFFFF qui correspond a la couleur blanche.
Pour choisir une couleur: https://www.toutes-les-couleurs.com/cod ... r-html.php
A+
Re: Couleur panneau leteral "firefox color"
Je n'ai pas notepad, avec le bloc note windows ca ne fonctionne pas, quel est le format du fichier requis pour que ca marche?
- Cucurbitacé
- Animal mythique
- Messages : 5618
- Inscription : 22 juil. 2012, 05:27
Re: Couleur panneau leteral "firefox color"
Bonjour,
Dans > le profil de Firefox <, vous pouvez créer un répertoire (un dossier) que vous nommerez : chrome.
Dans ce répertoire, vous pouvez y créer deux fichiers :
- userChrome.css
- usrContent.css
userChrome.css sert à modifier l’apparence structurelle, l’armature de Firefox.
userContent.css sert à modifier l’apparence de ce qui s’affiche dans un onglet Firefox, comme une page web ou les options et extensions qui s'affichent dans un onglet.
Quand les fichiers userChrome.css et userContent.css sont créés avec le BlocNote ou Wordpad, il faut veiller à y ajouter soi-même l’extension du fichier css, ainsi bien écrire : userChrome.css
À ce moment le fichier ressemblera à un fichier texte avec une roue dentée dessus.
Pour activer les fichiers d’apparence dans Firefox, inscrivez dans un onglet vierge about:config, ce sont des centaines d’options cachées, mais en ligne de commande.
Dans rechercher, mettez : toolkit.legacyUserProfileCustomizations.stylesheets et par un clic droit dessus passez-le à True, redémarrez Firefox.
> La page Internet < de cet internaute vous propose des centaines de lignes de code pour modifier l’apparence de Firefox, elles sont en anglais, classées par thème. Il vous suffira de les copier/coller les unes à la suite des autres dans vos fichiers userChrome.css et userContent.css
Bien à vous.
Dans > le profil de Firefox <, vous pouvez créer un répertoire (un dossier) que vous nommerez : chrome.
Dans ce répertoire, vous pouvez y créer deux fichiers :
- userChrome.css
- usrContent.css
userChrome.css sert à modifier l’apparence structurelle, l’armature de Firefox.
userContent.css sert à modifier l’apparence de ce qui s’affiche dans un onglet Firefox, comme une page web ou les options et extensions qui s'affichent dans un onglet.
Quand les fichiers userChrome.css et userContent.css sont créés avec le BlocNote ou Wordpad, il faut veiller à y ajouter soi-même l’extension du fichier css, ainsi bien écrire : userChrome.css
À ce moment le fichier ressemblera à un fichier texte avec une roue dentée dessus.
Pour activer les fichiers d’apparence dans Firefox, inscrivez dans un onglet vierge about:config, ce sont des centaines d’options cachées, mais en ligne de commande.
Dans rechercher, mettez : toolkit.legacyUserProfileCustomizations.stylesheets et par un clic droit dessus passez-le à True, redémarrez Firefox.
> La page Internet < de cet internaute vous propose des centaines de lignes de code pour modifier l’apparence de Firefox, elles sont en anglais, classées par thème. Il vous suffira de les copier/coller les unes à la suite des autres dans vos fichiers userChrome.css et userContent.css
Bien à vous.
Re: Couleur panneau leteral "firefox color"
D'accord j'ai trouvé, en fait je me retrouvai au début avec un fichier.css.txt... il fallait donc effacer le .txt et la ca marche. Mais du coup j'ai une autre interrogation : maintenant que j'ai de l’écriture blanche sur fond noir dans le panneau latéral, les icônes de dossiers de ce meme panneau ne sont plus visibles, (comme s'ils etaient noirs), une solution ?
Re: Couleur panneau leteral "firefox color"
Hello,
où tu remplaces green par la couleur de ton choix (nom ou code hexa).
Tu peux aussi utiliser
qui te permet de choisir une icône spécifique pour les dossiers (pour tous, malheureusement pas une différente pour chaque dossier)

Dans ton fichier userChrome.css tu ajoutes :legah a écrit :...les icônes de dossiers de ce meme panneau ne sont plus visibles
Code : Tout sélectionner
treechildren::-moz-tree-image(container)
{
fill: green !important;
}Tu peux aussi utiliser
Code : Tout sélectionner
treechildren::-moz-tree-image(container)
{
list-style-image:url("CHEMIN VERS UNE ICONE/icône.ico") !important;
}Re: Couleur panneau leteral "firefox color"
Pour les couleurs de dossier ca marche parfaitement, par contre pour changer d'icone la ca ne marche pas, j'ai essayé avec ou sans les guillemets, avec ou sans les parentheses, avec ou sans "url"... je vois pas.
Apres le principal est fait, donc un grand merci a vous pour ce tuto complet
Apres le principal est fait, donc un grand merci a vous pour ce tuto complet
Qui est en ligne ?
Utilisateurs parcourant ce forum : Aucun utilisateur inscrit et 10 invités