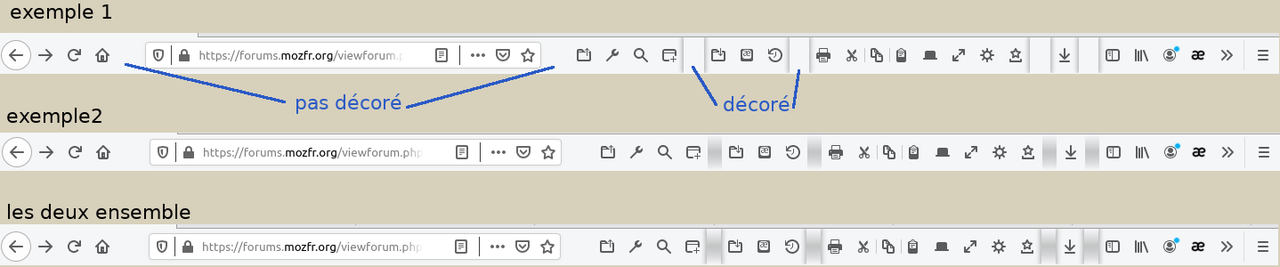
espaces flexibles dans la barre de menus
Modérateurs : nico@nc, Mori, jpj, myahoo
espaces flexibles dans la barre de menus
FireFox 74.0 (64bits)
Dans la barre de menus, j'avais pris l’habitude d'organiser mes icône d'extensions par groupes et de les séparer par des espaces.
Mais depuis peu (lors d'une mise à jour ?) elle sont toutes regroupées et la fenêtre de recherche est inutilement trop large.
J'ai beau rajouter des espaces flexibles via la personnalisation, cela n'a aucun effet !
Je ne trouve pas comment utiliser la fonction "extensible" ou "flexible" de ces espaces.
SVP, comment faire ?
Merci
rol
Intel Core i5-6500 Skylake 3.2 GHZ
Carte mère Gigabyte GA-H170M-HD3
8 Go RAM
Windows 10 pro 64 bits
Fibre Orange
FireFox116 - Thunderbird
- Cucurbitacé
- Animal mythique
- Messages : 5618
- Inscription : 22 juil. 2012, 05:27
Re: espaces flexibles dans la barre de menus
Pour mieux visualiser pouvez-vous nous aider en mettant des copies écrans ?
Avec un problème d’agencement, c’est le fichier prefs.js dans le profil qu’il faut aller voir.
Vous pouvez l’ouvrir avec le Bloc Note, ou un autre logiciel de ce type LibreOffice, etc.
Faites attention de ne pas déclarer le logiciel de lecture du fichier, comme logiciel par défaut, prenez le temps lire ce qu’il y a à l’écran avant de cliquer sur un bouton.
En ouvrant le fichier prefs.js, fichier qui contient tous vos choix d’options et d’agencement, vous pourrez supprimer les lignes qui concernent l’agencement et redémarrer Firefox, il vous faudra donc recommencer votre agencement.
Les lignes pour les options sont courtes avec trois à quatre mots séparés d’un point se finnisant avec un true, un false, ou un N°.
Les lignes d’agencement sont interminables avec le mot : Customization et plein de barres obliques.
Pensez quand même à sauvegarder avant de supprimer, dans le cas hypothétique ...
Cordialement.
Re: espaces flexibles dans la barre de menus
Mes excuses de ne pas avoir répondu plus tôt !
En fait, j'aurais du mettre en titre "comment modifier/agrandir un espace flexible" !
Donc voilà ce que j'avais "avant", capture sur mon PC portable, et que j'aimerais retrouver (icônes séparées par des espace -flèches rouges) :

Et voilà ce que j'ai sur mon PC de bureau (icônes regroupées, sans espaces) :

Merci !
Bon confinement ...
rol
Intel Core i5-6500 Skylake 3.2 GHZ
Carte mère Gigabyte GA-H170M-HD3
8 Go RAM
Windows 10 pro 64 bits
Fibre Orange
FireFox116 - Thunderbird
Re: espaces flexibles dans la barre de menus
D'après ce que je comprend (je ne les utilise pas) ,en fait ils sont flexible d'une largeur maxi, tant qu'il n'y a pas trop d'éléments sur la barre.rol a écrit : 28 mars 2020, 11:10 Je ne trouve pas comment utiliser la fonction "extensible" ou "flexible" de ces espaces.
Une fois qu'un trop grand nombre d'individu envahi l'espace, ils diminuent proportionnellement à l'encombrement restant, tout comme la barre d'adresse, jusqu'à leur valeur mini (1px).
Mais justement ce qui m'interpelle sur ta capture 2 (bureau) c'est que ta barre d'adresse n'a pas l'air de diminuer, d'ailleurs tu le dis
alors que les "espaces" sont au mini, et que le bouton de dépassement [>>] est présent...rol a écrit : 28 mars 2020, 11:10 Mais depuis peu (lors d'une mise à jour ?) elle sont toutes regroupées et la fenêtre de recherche est inutilement trop large.
Quoiqu'il en soit y a moyen de faire ça avec le fichier userChrome.css.rol a écrit : 06 avr. 2020, 12:04 En fait, j'aurais du mettre en titre "comment modifier/agrandir un espace flexible" !
Je sais pas si tu connais, donc au cas où voilà par exemple pour faire
Et voilà pour le ptit code à coller dans ce fichier:
Code : Tout sélectionner
/* augmenter la largeur minimum des "espaces flexible" */
toolbarspring[id^=customizableui-special-spring] {
min-width: 30px !important;
}Après on peut aussi verrouiller la largeur de la barre d'adresse, et on peut même aller jusqu'à leur donner une apparence,par exemple en restant sobre:

Qui est en ligne ?
Utilisateurs parcourant ce forum : Google [Bot], Majestic-12 [Bot] et 28 invités