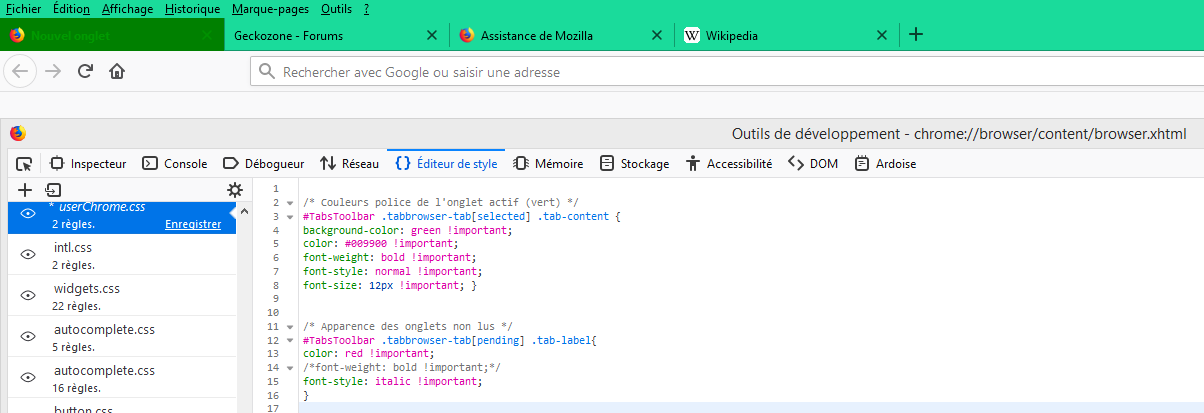
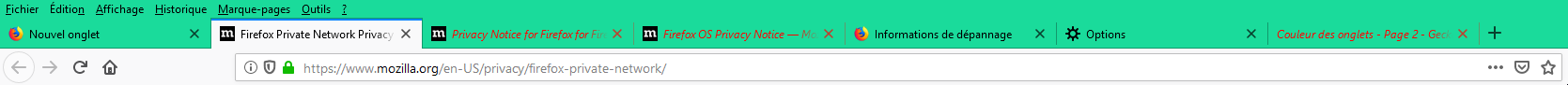
Voici ce que ça donne chez moi, sur un profil tout neuf:

-en vert = onglet sélectionné
-en texte rouge = onglets non lus
- en texte blanc = onglets lus
Modérateurs : nico@nc, Mori, jpj, myahoo
Code : Tout sélectionner
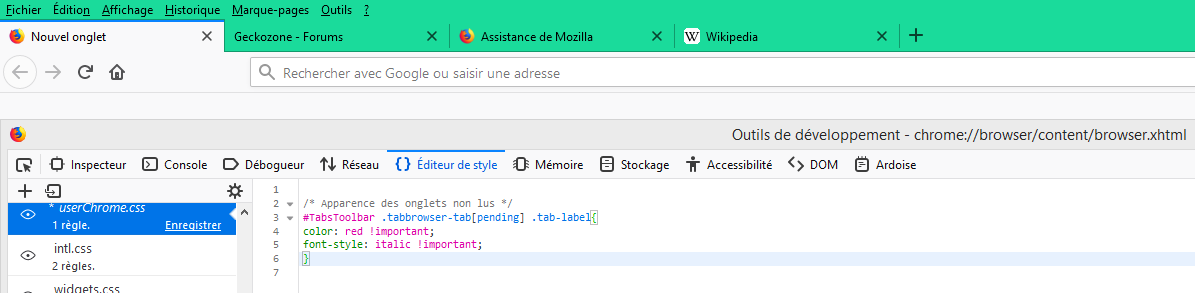
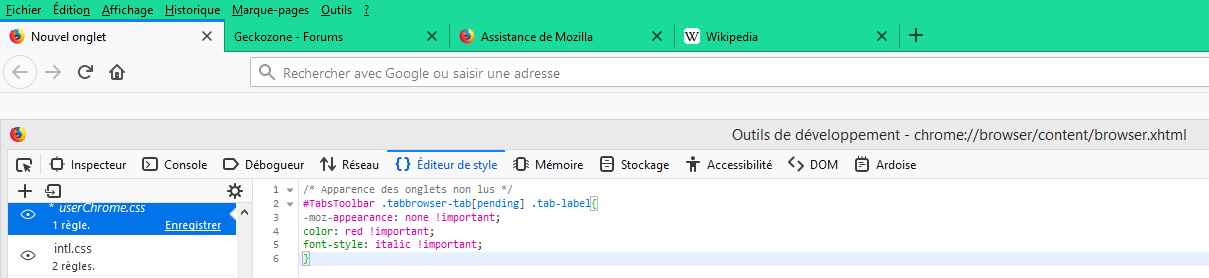
/* Apparence des onglets non lus */
#TabsToolbar .tabbrowser-tab[pending] .tab-label{
color: red !important;
font-style: italic !important;
}Code : Tout sélectionner
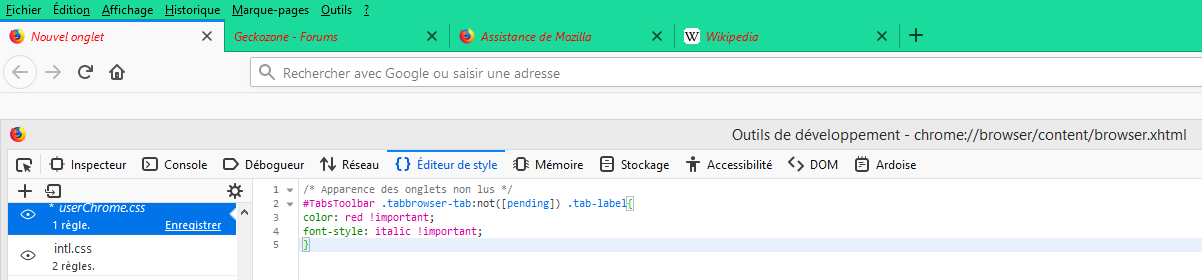
/* Apparence des onglets non lus */
#TabsToolbar .tabbrowser-tab:not([pending]) .tab-label{
color: red !important;
font-style: italic !important;
}Code : Tout sélectionner
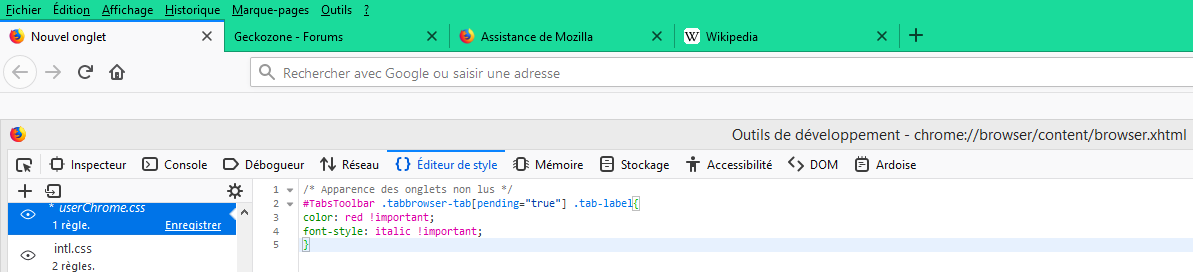
/* Apparence des onglets non lus */
#TabsToolbar .tabbrowser-tab[pending="true"] .tab-label{
color: red !important;
font-style: italic !important;
}Code : Tout sélectionner
/* Apparence des onglets non lus */
#TabsToolbar .tabbrowser-tab[pending] .tab-label{
-moz-appearance: none !important;
color: red !important;
font-style: italic !important;
}Exact, même résultat que vinces viewtopic.php?p=891518#p891518 (je suis sous Windows 8.1)Freddy a écrit : 19 sept. 2019, 15:16 Y aurai bien eu la solution de demander à d'autres utilisateurs pour voir ce qu'il en est, mais bon je viens de voir que GlopGlop est dans le même cas que toi, donc...
il semble que [unread] ne soit plus d'actualité, mais est remplacé par [notselectedsinceload="true"]vinces a écrit : 16 sept. 2019, 18:38 J'ai essayer plusieurs combinaisons avec .tabbrowser-tab([unread] mais ça ne fonctionne pas, il doit me manquer quelque chose
Code : Tout sélectionner
/* Apparence des onglets non lus */
#TabsToolbar .tabbrowser-tab[notselectedsinceload="true"] {
color: red !important;
font-style: italic !important;
}
[unread] est remplacé par [pending] ,en tout cas chez moi.GlopGlop a écrit : 19 sept. 2019, 17:17 il semble que [unread] ne soit plus d'actualité, mais est remplacé par [notselectedsinceload="true"]vue sur plusieurs forums d’après ce que j'ai compris.
Code : Tout sélectionner
/* Apparence des onglets non lus */
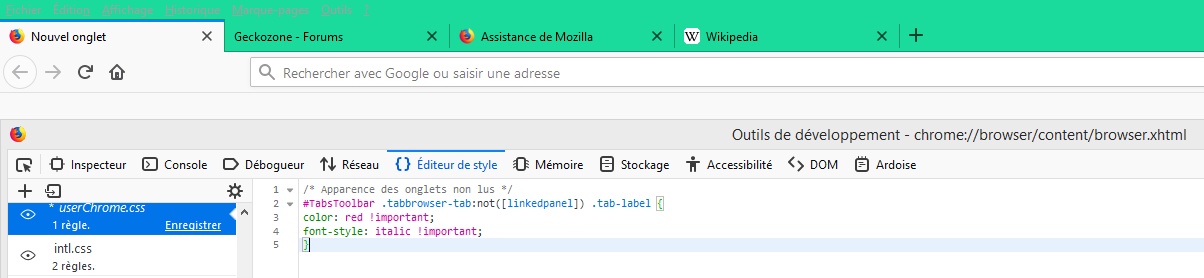
#TabsToolbar .tabbrowser-tab:not([linkedpanel]) .tab-label {
color: red !important;
font-style: italic !important;
}Code : Tout sélectionner
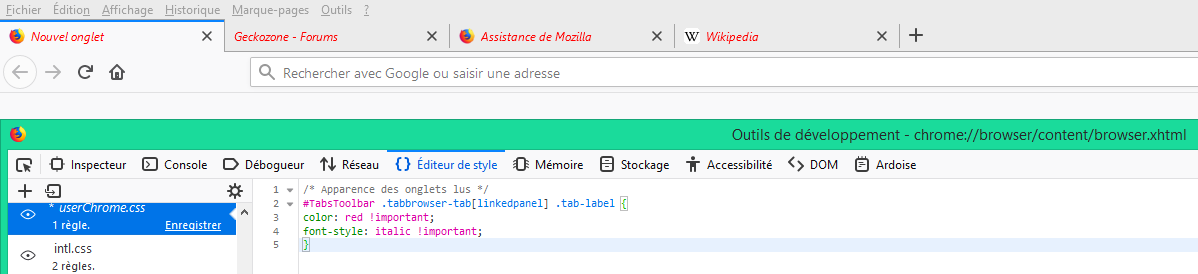
/* Apparence des onglets lus */
#TabsToolbar .tabbrowser-tab[linkedpanel] .tab-label {
color: red !important;
font-style: italic !important;
}Code : Tout sélectionner
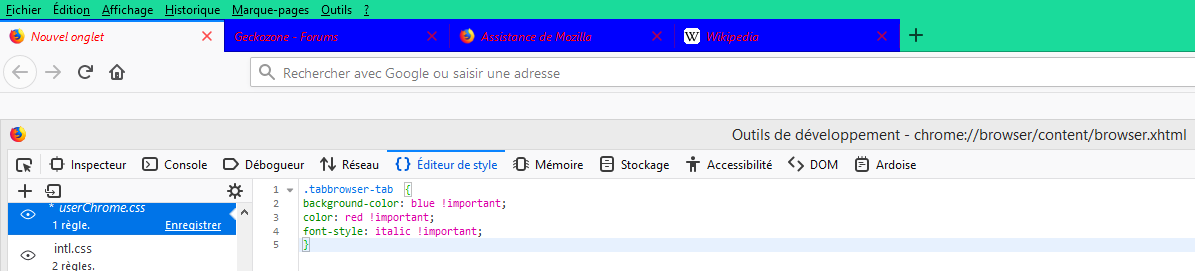
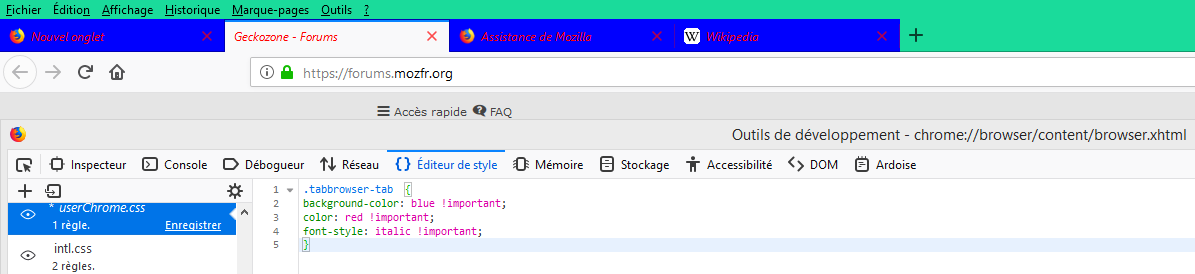
.tabbrowser-tab {
background-color: blue !important;
color: red !important;
font-style: italic !important;
}Code : Tout sélectionner
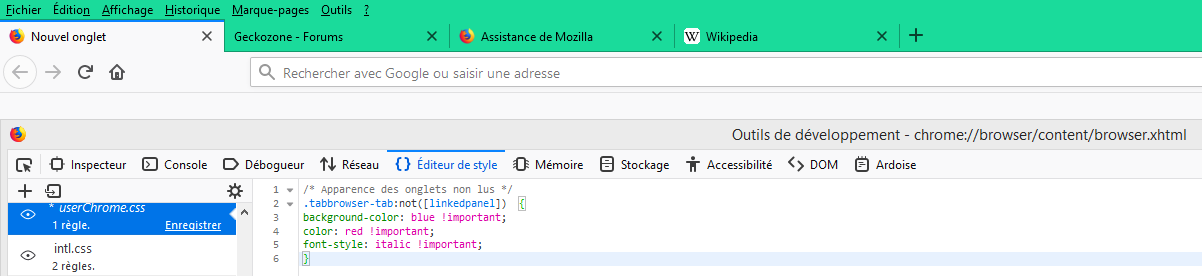
/* Apparence des onglets non lus */
.tabbrowser-tab:not([linkedpanel]) {
background-color: blue !important;
color: red !important;
font-style: italic !important;
}Freddy a écrit : 22 sept. 2019, 15:44 Ah ok, j'ai compris, on veut me mettre la cervelle à l'enversEh ben ça marchera pas, y'arriverez pas
A vérifier:
-contrôle de la pression des essuie-glaces. Cela doit être une nouvelle fonction, je demande au mécano de vérifier
-essorer plus souvent ses chaussons avant de se brosser les dents. Précise: se "brosser les dents" le matin, le midi ou le soir
-éplucher correctement les nouilles avant de les congeler. Les nouilles cuites ou crues


Oui, plusieurs onglets de présents à l'ouverture de la session de fx.Freddy a écrit : 22 sept. 2019, 15:44 il faut bien avoir plusieurs onglets de présents à l'ouverture de la session de fx, je pense que ça on est d'accord ?










non, c'est instantané.vinces a écrit : 22 sept. 2019, 23:38 Il y aurait-il un delais minimum d'affichage des onglets pour qu'ils passent d'un status (non lu) a un autre status (lu)


Je m'était permis de dire que c'était pas bon, mais parce que chez moi je l'avais pour tous les onglets, et d'ailleurs ça m'est arrivé que cette fois là pcq là il n'apparait plus du tout/jamais...GlopGlop a écrit : 19 sept. 2019, 17:17 il semble que [unread] ne soit plus d'actualité, mais est remplacé par [notselectedsinceload="true"]vue sur plusieurs forums d’après ce que j'ai compris.
Peut-être une piste
Le code ci-dessous fonctionne, mais a la condition que lorsque l'on clique sur un onglet dont le texte est en rouge il faut actualiser l'onglet pour qu'il passe en vert (onglet lu).
Code : Tout sélectionner
/* Apparence des onglets non lus */
#TabsToolbar .tabbrowser-tab[notselectedsinceload="true"] {
color: red !important;
font-style: italic !important;
}
Maintenant comment faire pour qu'il passe en vert directement quand l'on clique dessus, sans l'actualiser
Si tu ne colle que ce code (désolé moi je peux pas le tester vu que j'ai pas cet attribut) ,à l'ouverture de fx tous les onglets sont rouges, sauf celui sélectionné.GlopGlop a écrit : 19 sept. 2019, 17:17 Le code ci-dessous fonctionne, mais a la condition que lorsque l'on clique sur un onglet dont le texte est en rouge il faut actualiser l'onglet pour qu'il passe en vert (onglet lu).
La cervelle va en prendre un sérieux coupFreddy a écrit : 28 sept. 2019, 16:20 Après d'après ta capture, je me demande pourquoi ça ne marche pas avec la proposition que tu as énoncé plus haut,
. . .
Je m'était permis de dire que c'était pas bon, mais parce que chez moi je l'avais pour tous les onglets, et d'ailleurs ça m'est arrivé que cette fois là pcq là il n'apparait plus du tout/jamais...
Avec Firefox portable 69.0 (profil vierge), avec uniquement le code:Freddy a écrit : 28 sept. 2019, 16:20 Si tu ne colle que ce code (désolé moi je peux pas le tester vu que j'ai pas cet attribut) ,à l'ouverture de fx tous les onglets sont rouges, sauf celui sélectionné.
Code : Tout sélectionner
/* Apparence des onglets non lus */
#TabsToolbar .tabbrowser-tab[notselectedsinceload="true"] {
color: red !important;
font-style: italic !important;
}
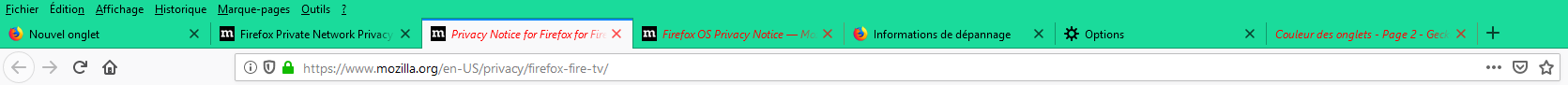
Si je sélectionne un autre onglet, il reste rouge.Freddy a écrit : 28 sept. 2019, 16:20 Si tu sélectionne un autre onglet il ne reste plus rouge, et l'ancien sélectionné (donc le lu) n'est plus rouge non plus, non



Utilisateurs parcourant ce forum : Emma Indoril, wiroth et 7 invités