Page 1 sur 2
lien modifié
Publié : 29 déc. 2008, 15:20
par TAMA
bonjour
je viens de créer un site avec kompozer
je viens de le mettre en ligne
au début, j'ai eu un problème avec la page d'index
son nom était en majuscule, en le remettant en minuscule cela a fonctionné
j'ai rectifié tous mes liens
mais régulièrement la page de mon hébergeur Free vient perturber la navigation et quand je retourne sur kompozer le lien est redevenu en majuscule
je le remodifie de nouveau
cela fonctionne puis c'est à la page d'à côté d'avoir le même problème
je ne trouve pas de solution
quand pensez-vous ?
sinon, vous pouvez aussi me dire ce que vous pensez de mon site :
http://tama44.free.fr/
merci
Message envoyé avec : Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322)
Publié : 29 déc. 2008, 16:06
par galad
Bonjour TAMA,
chez moi ça fonctionne bien.
Tu veux parler du titre de ta page en majuscule peut-être ? dans ce cas c'est le nom compris entre les balises <title> et </title> qu'il faut modifier.
Publié : 29 déc. 2008, 19:38
par TAMA
merci pour ton analyse, c'était ça !
Message envoyé avec : Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322)
Publié : 29 déc. 2008, 23:30
par Mongo Bob
Bonjour
Tama a écrit :vous pouvez aussi me dire ce que vous pensez de mon site :
- Le texte défilant est difficile à lire, comme tous les textes défilants.
- Tu as utilisé 2 fois la balise <title> :
il ne faut la mentionner qu'une seule fois, dans <title>, tu mets le titre de ta page, qui se retrouvera dans la barre bleue du navigateur, "index" c'est le nom du fichier html pour la page principale de ton site, ce nom reste invisible au visiteur.
- "Société d'Histoire de Saint Jean de Boiseau" est le titre de 1ère importance de la page, logiquement, ce texte devrait être sous balise <h1>, qui est réservée au titre de 1ère importance, au lieu de
Code : Tout sélectionner
<span style="color: rgb(255, 255, 204);">Société
d'Histoire de Saint Jean de Boiseau</span>
Code : Tout sélectionner
<h1 style="color: rgb(255, 255, 204);">Société
d'Histoire de Saint Jean de Boiseau</h1>
- Le menu horizontal qui va de "Accueil" à "Liens" devrait être sous balises <ul> et <li>, balises réservées aux listes de menu. Actuellement, c'est une suite de liens. Tu devrais avoir :
Code : Tout sélectionner
<ul><li><a href="quisommesnous.html">Qui sommes-nous?</a></li><li>(etc...)</li></ul>
- Le texte principal sur le parchemin est une image, les lecteurs d'écran pour non-voyants ne pourront pas accéder à ce texte, puisque c'est une image, ni les robots des moteurs de recherche ne pourront l'indexer dans leurs résultats de recherche pour exactement la même raison.
- 2ème chose sur cette image-parchemin : elle a été redimensionnée au niveau Kompozer :
Code : Tout sélectionner
Propriétés de l'élément : 675px × 262px (redimensionnée en 700px × 263px)
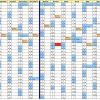
- L'image du calendrier dans la page "Calendrier" est au format .bmp, elle "pèse" 2199Ko. c'est trop, elle s'affiche d'ailleurs progressivement même avec ma connexion adsl, un visiteur muni d'une connexion trop lente aura le temps de s'endormir avant de pouvoir le voir en entier. Je l'ai convertie eu format .jpg (c'est très facile à faire) et réduit sa largeur de 900px à 750px, ainsi, même les rares visiteurs munis d'un écran (800x600) ne verront pas de scroll horizontal s'afficher, de toute façon, c'est bien suffisant. L'image ne "pèse" plus que 125Ko, ci-dessous, tu peux la récupérer par "Enregistrer sous..." :
<edit>image supprimée, aucun intérêt cf gagea ci-dessous</edit>
(ceci dit, la qualité est quand même moins bonne, j'aurais pu faire mieux  )
)
Tu devrais commencer par un bon tuto, comme ceux dans ma signature, bon courage.
Publié : 31 déc. 2008, 15:03
par TAMA
merci pour votre analyse
l'association du site souhaitant être en circuit "fermé" (sans référencement), j'ai volontairement omis la procédure pourtant clairement expliquée dans les tuto (ce qui n'excuse pas tout!) car je voulais aller vite
par contre, je projète prochainement de faire un autre site mais dans les régles de l'art cette fois-ci
concernant le calendrier, je n'ais pas trouvé de calendrier intéressant où on pouvait le visualiser dans son ensemble, c'est pourquoi je l'ai créé, suivant vos conseils, je l'ai mis en jpg mais il y a un souci de netteté du texte, y a t'il d'autres solutions ?
Quelqu'un de mon assos, m'a dit qu'il fallait que je prenne en compte la résolution d'écran 800 x 600
qu'en pensez-vous et que dois-je faire ?
merci pour tout
et bonne soirée
Message envoyé avec : Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; Orange 8.0; .NET CLR 1.1.4322)
Publié : 31 déc. 2008, 15:27
par Mongo Bob
TAMA a écrit :Quelqu'un de mon assos, m'a dit qu'il fallait que je prenne en compte la résolution d'écran 800 x 600
tout à fait juste, c'est pourquoi je te disais pour le calendrier, de ne pas excéder 800px en largeur :
MB a écrit :réduit sa largeur de 900px à 750px, ainsi, même les rares visiteurs munis d'un écran (800x600) ne verront pas de scroll horizontal s'afficher,
TAMA a écrit :l'association du site souhaitant être en circuit "fermé" (sans référencement), j'ai volontairement omis la procédure pourtant clairement expliquée dans les tuto
Pas de référencement? Vous faites pourtant un appel à témoins, comment les témoins potentiels vont-ils pouvoir vous trouver, découvrir le site?
Le référencement n'est pas le seul avantage gagné à structurer un site, par ailleurs.
TAMA a écrit :je l'ai mis en jpg mais il y a un souci de netteté du texte, y a t'il d'autres solutions ?
en effet, c'est ce que je constatais. Je ne suis pas un spécialiste de l'image, est-ce que tu l'as scanné celui-ci? Il faut le rescanner en 150dpi peut-être...
J'ai déjà constaté qu'on perdait beaucoup en netteté en réduisant une image, mais si l'image est
très très bien définie dans sa taille d'origine?
Publié : 31 déc. 2008, 18:43
par Fabrice.Tres.Net
Tout ce qui est fait à partir de copie d'écran ou dessiner devrait être en format png!
Un calendrier on peut choisir juste une palette de 255 couleurs.
Le jpg est un format pour les photos!
Publié : 31 déc. 2008, 19:18
par Gagea
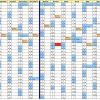
J'ai essayé de refaire l'image du calendrier en png 8 avec 255 couleurs, mais elle était bien plus lourde 267 Ko. La revoici donc sauvegardée en jpg avec application d'un filtre de netteté. Elle pèse 177Ko et j'ai gardé le dimensions d'origine. Elle semble un peu plus nette surtout pour la case à fond rouge.
 Message envoyé avec : Mozilla/5.0 (Windows; U; Windows NT 5.1; fr; rv:1.9.0.5) Gecko/2008120122 Firefox/3.0.5
Message envoyé avec : Mozilla/5.0 (Windows; U; Windows NT 5.1; fr; rv:1.9.0.5) Gecko/2008120122 Firefox/3.0.5
Publié : 31 déc. 2008, 19:21
par Ymai
Bonjour
Fabrice.Tres.Net a écrit :Tout ce qui est fait à partir de copie d'écran ou dessiner devrait être en format png!
Un calendrier on peut choisir juste une palette de 255 couleurs.
Le jpg est un format pour les photos!
Attention: on peut aussi utiliser PNG pour des photos. Mais le taux de compression est moins bon qu'avec JPG.
Avantage au PNG pour les photos: il est non destructif.
PNG devient vraiment intéressant ici si l'on se limite à 255
(+1)  )
) couleurs. Mais il ne faut pas oublier de le préciser (en tous les cas avec Gimp qui enregistre par défaut en RVB
[edit]Attention à IE dont certaines versions interprètent PNG avec beaucoup de difficultés[/edit]
Message envoyé avec : Mozilla/5.0 (X11; U; Linux i686; en-US; rv:1.9.0.5) Gecko/2008121621 Ubuntu/8.04 (hardy) Firefox/3.0.5
Publié : 31 déc. 2008, 21:19
par Mongo Bob
Ah! mais voilà des précisions dont j'avais besoin depuis longtemps, merci Ymai et bonne année dans la foulée

Publié : 03 janv. 2009, 12:17
par Mongo Bob
bonjour Gagea, je n'avais pas vu ton post : peux-tu m'indiquer qu'est-ce que c'est que cette histoire de filtre de netteté? Je suis beaucoup sur les images, ces temps-ci... Merci d'avance...
En ce qui concerne ce calendrier, ou n'importe quelle image en général, il y a beaucoup à contrôler au niveau de la création de l'image elle-même : les photos souffrent moins, mais les images-dessins, mieux vaut scanner au départ et en choisissant bien ses params de scan, si y'a du texte, 150dpi me semble inévitable.
Si ".png" est préférable, n'oubliez pas l'optimisation en perte de volume possible grâce à "Png optimizer" qui peut réduire le volume de 50% (avec perte de qualité? Jamais remarqué en ce qui me concerne) :
http://psydk.org/PngOptimizer
(euh... Win seulement, apparemment... désolé...)
à+...
Publié : 03 janv. 2009, 12:38
par Gagea
Bonjour Mongo et bonjour à tous,
Je ne connais malheureusement pas encore The Gimp, donc je continue à me servir d'un autre logiciel de traitement d'images dont j'ai l'habitude.
Menu Filtres / Renforcement / Accentuation donne de bons résultats notamment pour les textes.
J'ai essayé de voir ce que ce filtre pouvait donner car effectivement l'image d'origine manque elle-même de netteté.
Ce que je voulais surtout dire c'est que dans ce cas présent du calendrier et en gardant les dimensions d'origine, le format png me donnait de moins bons résultats que le jpg.
Message envoyé avec : Mozilla/5.0 (Windows; U; Windows NT 5.1; fr; rv:1.9.0.5) Gecko/2008120122 Firefox/3.0.5
Résolution d'écran
Publié : 03 janv. 2009, 16:13
par TAMA
concernant la résolution d'écran
au vu de certaines stratistiques
la résolution 800 x 600
en 2005 : 20 %
en 2007 : 10 %
en 2008 : 3 % environ
lorsque l'on créé un site doit-on prendre cette résolution en compte sachant qu'il y a de moins en moins d'utilisateur ?
qu'en pensez-vous ?
Message envoyé avec : Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322)
Publié : 03 janv. 2009, 17:29
par Mongo Bob
c'est vrai qu'y en a plus beaucoup, on pourrait se baser sur 950 de large (attention aux éléments autour), les 1024x768 sont encore légion :
http://www.w3counter.com/globalstats.php
http://www.w3schools.com/browsers/browsers_display.asp
>Gagea : merci, un outil comme le tien doit exister dans the Gimp, vais voir ça, à+
Publié : 03 janv. 2009, 17:34
par Fabrice.Tres.Net
Bonsoir,
Pour le PNG, de
http://fr.wikipedia.org/wiki/Portable_Network_Graphics
Pour les images synthétiques
PNG est particulièrement approprié lorsqu’il s’agit d’enregistrer des images synthétiques destinées au Web comme des graphiques, des icônes, des images représentant du texte (bonne conservation de la lisibilité), ou des images avec peu de dégradés. Le PNG surpasse régulièrement le format GIF tant en ce qui concerne la taille (avec une palette de couleurs bien choisie) que la qualité puisqu’il n’est pas limité à 256 couleurs.
Pour les photos
Les caractéristiques de PNG lui permettent d’enregistrer des photographies sans perte de données, mais au détriment de la taille du fichier résultant qui reste la plupart du temps très supérieure à celle de formats spécifiques aux photographies comme JPEG (ou JPEG 2000).
ou
http://edu.ca.edu/article221.html a écrit : Quand utiliser le PNG ?
Une première chose : Le PNG n’est pas le choix ultime dans tous les cas. C’est le meilleur choix lorsqu’il s’agit d’enregistrer :
* Captures d’écran.
* Illustrations au trait (logos, symboles, histogrammes, schémas, icônes, etc.)
* Images contenant principalement du texte.
* Images aux bords bien nets et/ou surfaces unies.
* Images 2 couleurs (noir et blanc).
* Images contenant un nombre réduit de couleurs
Ce n’est par contre pas le meilleur choix lorsqu’il s’agit d’enregistrer :
* Photos ou images aux bords flous.
* Images de jeux en 16 millions de couleurs.
* Documents scannés en niveau de gris ou en 16 millions de couleurs.
Pour ces trois cas, le JPEG est souvent un meilleur choix pour ce qui est de la taille du fichier. Par contre on a une perte plus ou moins importante de la qualité, selon le taux de compression.
Souvent le PNG donne un fichier plus petit, pour une qualité d’image non altérée, contrairement au JPEG qui dégrade et au GIF qui oblige un passage en 256 couleurs maximum.
et z'encore
http://ptaff.ca/png/ a écrit :6. Le format PNG est-il meilleur que le format JPEG?
Oui et non. Le format PNG utilise un format de compression sans perte de qualité, alors qu'une image au format JPEG emploie une compression avec perte. Cependant, le taux de compression impressionnant du format JPEG provient justement de cette dégradation; une image au format JPEG peut utiliser beaucoup moins d'espace disque. La dégradation réglable du format JPEG permet un compromis entre qualité et taille du fichier; en choisissant judicieusement le taux de compression, on peut arriver à obtenir une image de qualité semblable à l'original à une fraction de la taille du fichier.
Le format PNG offre 65 536 niveaux d'opacité, contrairement à JPEG qui ne supporte pas cette notion (toutes les images JPEG sont complètement opaques).