Page 1 sur 1
[Résolu] V72, barre d'onglets et barre d'adresse
Publié : 08 janv. 2020, 10:20
par Robert Mitchum
Bonjour à tous,
J'imagine que nous sommes nombreux à utiliser le fichier userChrome.css donné pour la V71, afin d'afficher :
1/ Barre de titre
2/ Barre de menus
3/ Barre d'adresse
4/ Barre d'onglets
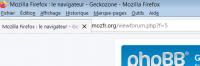
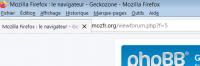
Malheureusement, avec ce code, la V72 place la barre d'onglets au même niveau que la barre d'adresse :

Si une âme charitable championne du CSS pouvait m'aider (et aider la communauté) à retrouver un affichage correct, afin que la barre d'onglets ne masque plus la barre d'adresse...
Un grand merci 
Bonne journée
( Pour info, rappel du code utilisé : )
Code : Tout sélectionner
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* TABS: on bottom - Firefox 65 and later */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {
-moz-box-ordinal-group: 10 !important;
}
#TabsToolbar {
-moz-box-ordinal-group: 1000 !important;
display: block !important;
position: absolute !important;
bottom: 0 !important;
/* width: 100vw !important; */
}
:root[tabsintitlebar]:not([inFullscreen="true"]):not([sizemode="maximized"])
#toolbar-menubar[autohide="true"] ~ #TabsToolbar{
bottom: var(--tab-min-height) !important;
padding-top: calc(var(--tab-min-height) - 20px) !important; /* may need adjustment */
}
#tabbrowser-tabs {
width: 100vw !important;
}
:root:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: calc(var(--tab-min-height) + 1px); /* may need adjustment */
}
/* TABS: height */
:root {
--tab-toolbar-navbar-overlap: 0px !important;
--tab-min-height: 25px !important; /* adjust */
}
:root #tabbrowser-tabs {
--tab-min-width: 80px !important; /* adjust */
}
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height) !important;
max-height: var(--tab-min-height) !important;
}
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important; /* omit */
background-color: var(--toolbar-bgcolor) !important;
color: var(--toolbar-color) !important;
}
/* indicators */
.private-browsing-indicator {display: none !important;}
.accessibility-indicator {display: none !important;}
/* drag space */
.titlebar-spacer[type="pre-tabs"],
.titlebar-spacer[type="post-tabs"] {
width: 20px !important;
}
/* Override vertical shifts when moving a tab */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* windows controls - hide */
#TabsToolbar #window-controls {display: none !important;}
/* caption box - hide */
:root[tabsintitlebar]:not([inFullscreen="true"])
#toolbar-menubar[autohide="true"] ~
#TabsToolbar .titlebar-buttonbox-container {display: none !important;}
Re: V72, barre d'onglets et barre d'adresse
Publié : 08 janv. 2020, 10:40
par Agent virtuel
Re: V72, barre d'onglets et barre d'adresse
Publié : 08 janv. 2020, 11:07
par Robert Mitchum
Merci Agent virtuel
... il suffit juste d'insérer
au dessus de la première ligne :
@-moz-document url(chrome://browser/content/browser.xul), url(chrome://browser/content/browser.xhtml) {
et d'ajouter
sous la dernière ligne :
}
Merci encore

bonne journée
Code : Tout sélectionner
@-moz-document url(chrome://browser/content/browser.xul), url(chrome://browser/content/browser.xhtml) {
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* TABS: on bottom - Firefox 65 and later */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {
-moz-box-ordinal-group: 10 !important;
}
#TabsToolbar {
-moz-box-ordinal-group: 1000 !important;
display: block !important;
position: absolute !important;
bottom: 0 !important;
/* width: 100vw !important; */
}
:root[tabsintitlebar]:not([inFullscreen="true"]):not([sizemode="maximized"])
#toolbar-menubar[autohide="true"] ~ #TabsToolbar{
bottom: var(--tab-min-height) !important;
padding-top: calc(var(--tab-min-height) - 20px) !important; /* may need adjustment */
}
#tabbrowser-tabs {
width: 100vw !important;
}
:root:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: calc(var(--tab-min-height) + 1px); /* may need adjustment */
}
/* TABS: height */
:root {
--tab-toolbar-navbar-overlap: 0px !important;
--tab-min-height: 25px !important; /* adjust */
}
:root #tabbrowser-tabs {
--tab-min-width: 80px !important; /* adjust */
}
#tabbrowser-tabs,
#tabbrowser-tabs > .tabbrowser-arrowscrollbox,
.tabbrowser-tabs[positionpinnedtabs] > .tabbrowser-tab[pinned] {
min-height: var(--tab-min-height) !important;
max-height: var(--tab-min-height) !important;
}
#TabsToolbar {
height: var(--tab-min-height) !important;
margin-bottom: 1px !important;
box-shadow: ThreeDShadow 0 -1px inset, -moz-dialog 0 1px !important; /* omit */
background-color: var(--toolbar-bgcolor) !important;
color: var(--toolbar-color) !important;
}
/* indicators */
.private-browsing-indicator {display: none !important;}
.accessibility-indicator {display: none !important;}
/* drag space */
.titlebar-spacer[type="pre-tabs"],
.titlebar-spacer[type="post-tabs"] {
width: 20px !important;
}
/* Override vertical shifts when moving a tab */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* windows controls - hide */
#TabsToolbar #window-controls {display: none !important;}
/* caption box - hide */
:root[tabsintitlebar]:not([inFullscreen="true"])
#toolbar-menubar[autohide="true"] ~
#TabsToolbar .titlebar-buttonbox-container {display: none !important;}
}
Re: [Résolu] V72, barre d'onglets et barre d'adresse
Publié : 09 janv. 2020, 13:55
par Chafpa
C'est à se demander si un jour Mozilla permettra de déplacer facilement les différentes barres !
Perso, j'en doute fort et cela me désespère de devoir remettre les mains dans le cambouis régulièrement !
Re: [Résolu] V72, barre d'onglets et barre d'adresse
Publié : 10 janv. 2020, 10:00
par Robert Mitchum
Oui ... de vieux souvenirs : sous Word version 1990 (!), les 4 premières barres d'outil étaient repositionnables par simple glisser/déplacer...
Comme quoi

Re: [Résolu] V72, barre d'onglets et barre d'adresse
Publié : 10 janv. 2020, 10:04
par Chafpa
Alors Vive le Québec et mise en place des fonctionnalités dont les utilisateurs ont besoin au quotidien !
Re: [Résolu] V72, barre d'onglets et barre d'adresse
Publié : 11 janv. 2020, 22:54
par vinces
J'ai l'impression qu'a chaque mise a jour le soucis revient donc actuellement je reste sur une version antérieure qui me convient.
Je sais que certains vont me dire que nous ne sommes qu'une minorité a positionner la barre d'adresse en bas et donc que ce n'est pas utile pour les programmeur de s'en préoccuper... mais j'ai bien l'impression que FF est en train de devenir un machin qui intéressera plus que des programmeurs d'ici pas longtemps
Re: [Résolu] V72, barre d'onglets et barre d'adresse
Publié : 13 janv. 2020, 04:23
par Robert Mitchum
vinces a écrit : 11 janv. 2020, 22:54
... qu'une minorité a positionner la barre d'adresse en bas ...
... "minorité", sans doute un peu plus ... il fut un temps où existait une petite extension, "Tabs on bottom", qui faisait la job et était adoptée - avec bonheur - par des milliers d'utilisateurs.
Hélas, Piro, son développeur, ne l'a pas passée en webextension

Ceci étant, sur ce sujet précis du repositionnement, le silence des passionarias de FF, ceux qui mourraient plutôt qu’accepter la moindre critique et défendent becs et ongles notre petit panda toux, est assourdissant

Mais peut-être devrait-on ouvrir un sujet sur "Tribune libre" ?
Bonne journée
(moins 17° demain matin icitte ... quel beau pays

)
Re: [Résolu] V72, barre d'onglets et barre d'adresse
Publié : 13 janv. 2020, 19:08
par vinces
Je voie que nous avons le même ressenti
![]()