Page 1 sur 1
Balise html <i> problème affichage
Publié : 06 janv. 2019, 13:11
par ROMOLO
Bonjour,
J'utilise sur l'un de mes sites internet le html de base.
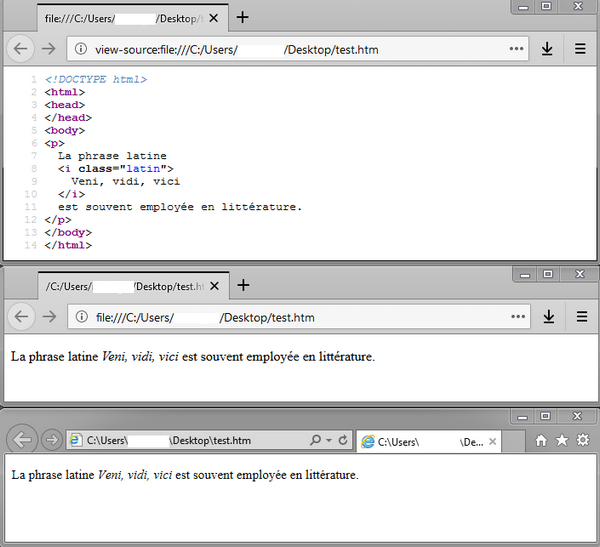
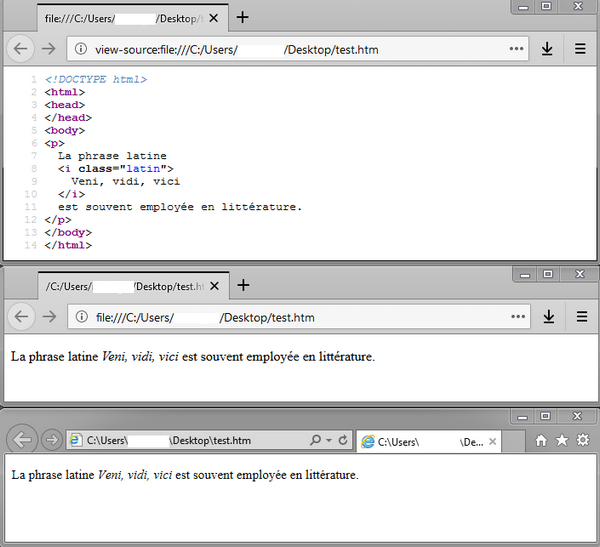
Pour afficher du texte en italique, j'emploie la balise <i></i> depuis le début. C'est une vieille bakise html toute simple. Elle fonctionne sur Opéra et Safari.
Or, avec la dernière version de firefox quantum, l'affichage ne fonctionne plus. Il semble que FF ne sache plus interpréter cette balise. À a place, j'ai des points d'interrogation à l'intérieur d'un carré comme ceci. ↳
Quelqu'un a-t-il déjà rencontré ce problème ? Sauf erreur de ma part, je n'ai rien trouvé sur le forum.
Mes pages html sont hébergées chez free,
http://assortiment2.free.fr/
Je vous remercie d'avance.
Re: Balise html <i> problème affichage
Publié : 06 janv. 2019, 13:30
par Bob49
Bonjour
Voilà ce que je vois avec Fx 64 :

Est-ce le bon affichage d'après toi ? D'ailleurs, j'ai le même affichage avec Chromium... Pas de points d’interrogation.
► Vérifier en mode sans échec de Firefox. Peut-être une extension qui fout la zone !..
Pour passer en mode sans échec de Firefox : Menu "?" (ou bouton
☰ > Aide) ► redémarrer avec les modules désactivés....
Dans le cas où le problème n'est plus en mode sans échec... Relancer Firefox en mode normal, désactiver les extensions (extensions, thème) et ré-activez-les une par une...tout en vérifiant le retour du problème, jusqu’à trouver la coupable.
Ensuite vérifier tout de même si cela vient d'un problème de paramètre de celle-ci.
*****************
Et au cas où... ►
Vérification avec un nouveau profil (
Sans rien importer de l'ancien).
Docs, comment créer un profil
Re: Balise html <i> problème affichage
Publié : 06 janv. 2019, 13:32
par lool_lauris
Salut,
La balise html <i></i> n'a pas pour but de mettre le texte en italique qu'elle encadre mais plutôt pour exprimer une sémantique différente. Mais rien, du moins dans les standards actuels, n'oblige le navigateur a afficher ce texte différencié en italique (même si c'est généralement ce qui est fait).
Si tu veux jouer sur la mise en forme, il faut le faire via le code css associé à ta ou tes pages => { font-style : italic }
Re: Balise html <i> problème affichage
Publié : 06 janv. 2019, 13:53
par ROMOLO
Merci pour vos réponse.
Oui, Bob49, c'est le bon affichage que tu as.
J'ai essayé le mode sans échec, puis désactivé toutes les extensions et thème (thème par défaut). Pour l'instant, le problème reste inchangé.
Oui, lool_lauris, je travaille avec les css depuis, mais ce sont des vieilles pages. À l'époque ou les css n'exitaient pas (vers 1999-2000) cette balise était aussi présentée comme ça. Mais j'ai conscience que ce n'est pas la meilleure balise pour l'talique.
je vais essayer avec un nouveau profil.
Re: Balise html <i> problème affichage
Publié : 06 janv. 2019, 13:56
par Bob49
Sur ton ancien profil, vider le cache, ne change rien ?
Re: Balise html <i> problème affichage
Publié : 06 janv. 2019, 14:03
par Agent virtuel
Bonjour
https://developer.mozilla.org/fr/docs/W ... /Element/i
Par exemple sous Firefox 64 et Internet Explorer 11

Re: Balise html <i> problème affichage
Publié : 06 janv. 2019, 14:07
par ROMOLO
Pour l'instant, ça bouge pas.
J'ai essayé un nouveau profil.
J'ai vidé les caches.
Je vais redémarrer pour voir.
Re: Balise html <i> problème affichage
Publié : 06 janv. 2019, 14:26
par ROMOLO
Nouveau changement :
J'ai vidé les caches via ONYX.
J'ai redémarré le mac.
J'ai lancé FF en mode normal.
Cette fois, le texte apparaît en italique et en gras. Étrange comportement pour <i>.
J'avoue que je sèche un peu.