Page 1 sur 1
[Sujet Déplacé] Delimitation zone cliquable Mobile
Publié : 03 sept. 2018, 16:20
par exen
[Sujet Déplacé]
viewtopic.php?f=32&t=138975
Bonjour à tous,
Voila, en ce moment je fait des boutons pour interface mobile sur une page web, et je me retrouve face à un problème tout bête.
La délimitation des zones cliquables sous les navigateurs. Je m'explique.
Quand on pose le doigt sur un bouton sous FireFox on voit apparaitre la zone cliquable en gris, et je cherche à faire disparaitre cette fameuse zone grise.
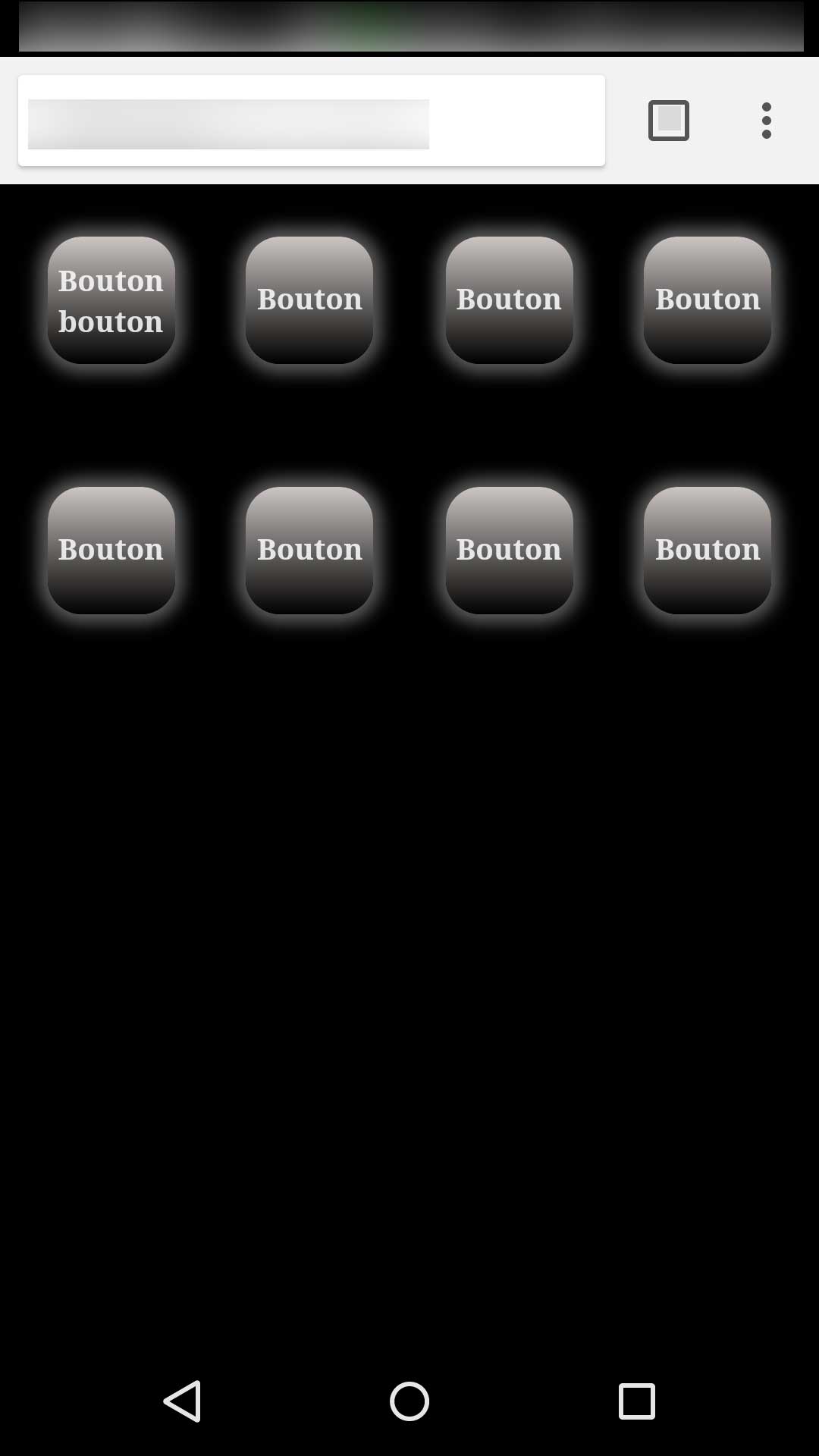
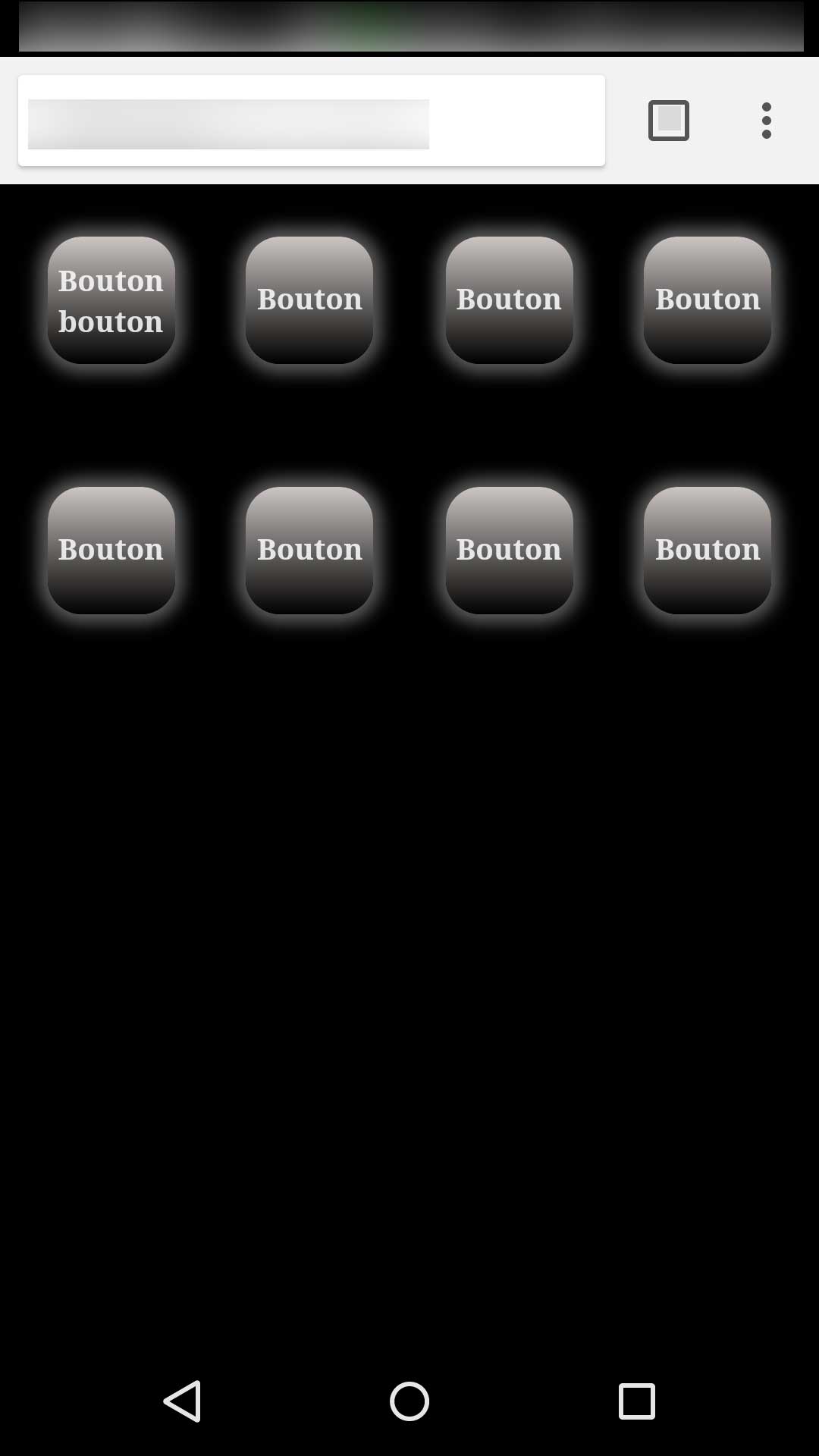
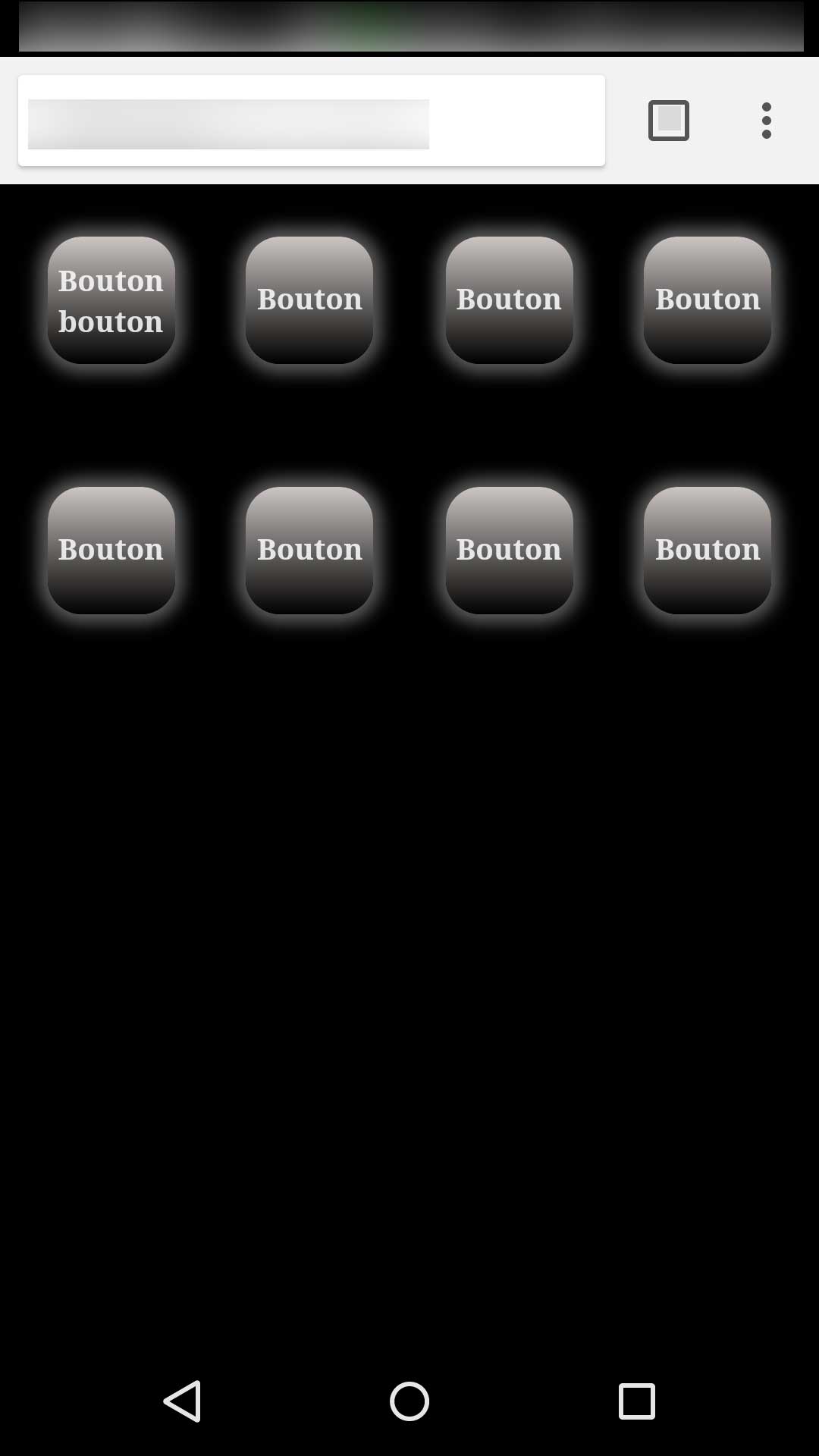
Par exemple voici une page :

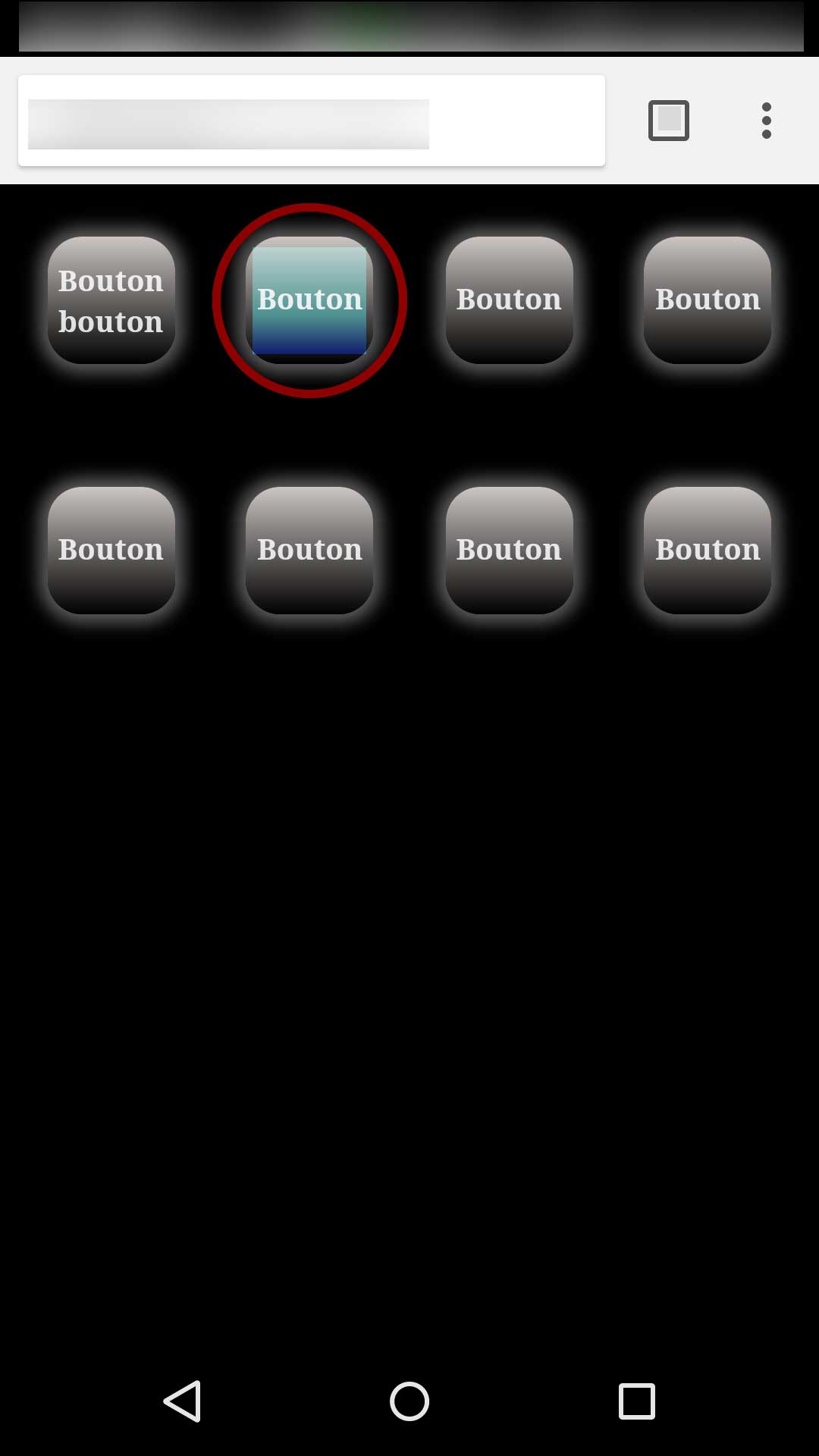
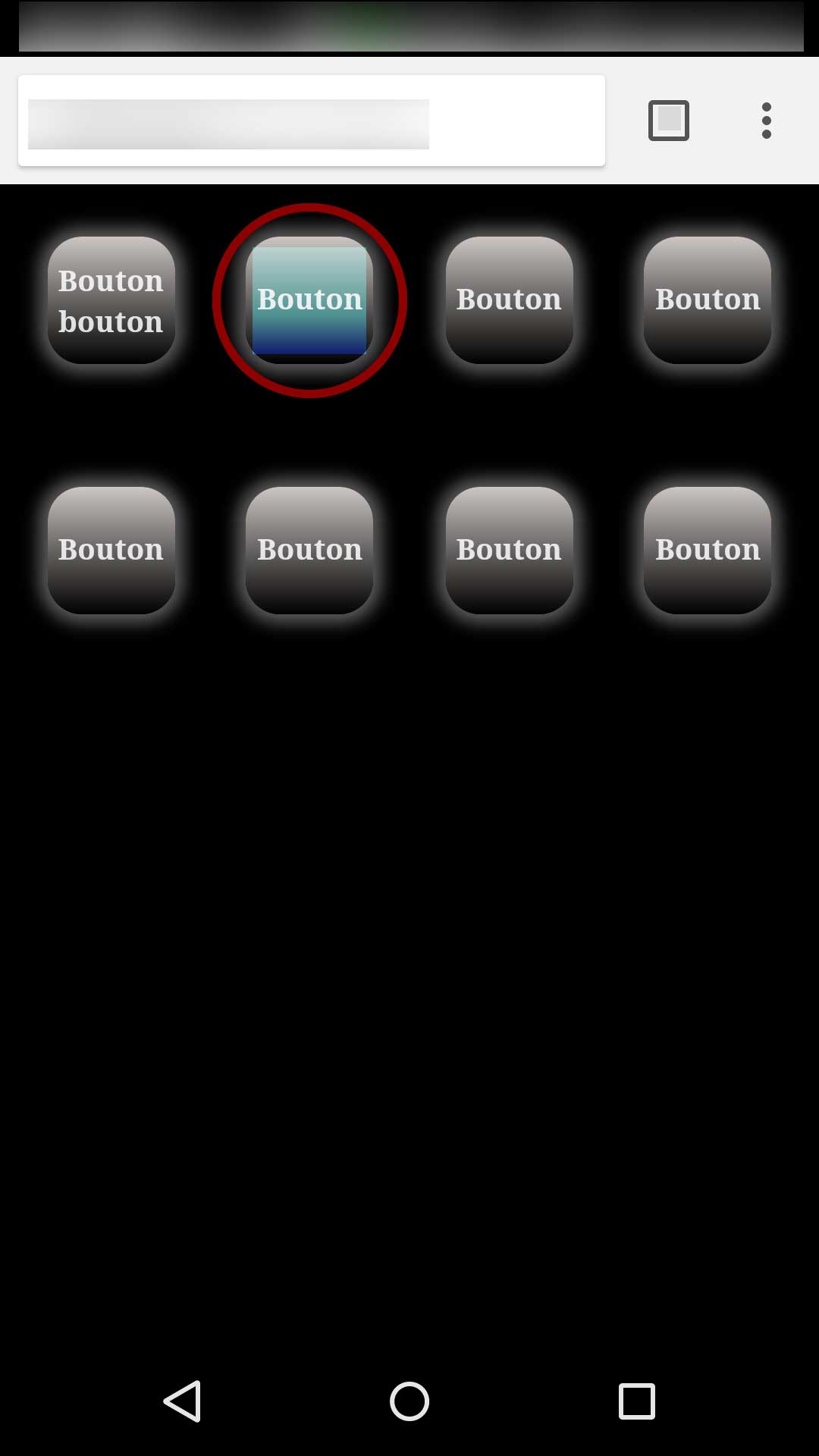
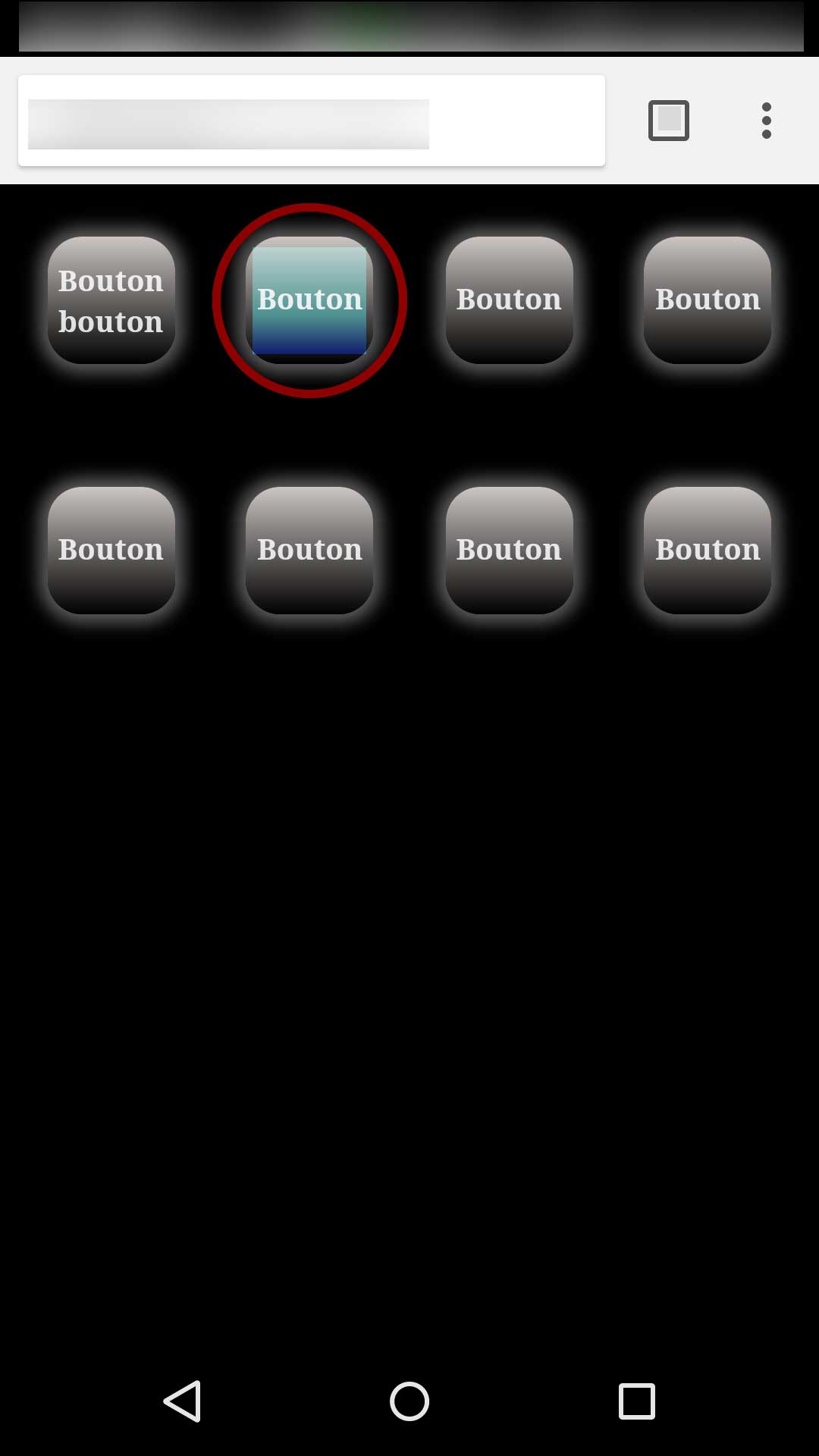
Quand on clique dessus voila ce que ça donne sous chrome, je l'ai entouré en rouge, mais sous FireFox cette même zone serra grise:

Ce que je cherche à faire, c'est faire disparaitre cette fameuse Zone qui apparait, je l'ai entouré en rouge.
Avez vous une idée, pour éviter ceci ?
Merci d'avance pour vos réponses.
Re: Delimitation zone cliquable Mobile
Publié : 03 sept. 2018, 17:04
par chriss..
Re: Delimitation zone cliquable Mobile
Publié : 03 sept. 2018, 17:50
par exen
Déjà merci pour ta réponse.
Je n'ai rien contre te donner le code maquette, même si c'est totalement inutile, vu que c'est un problème récurrent.
C'est à dire qu'il se produit sur tout les liens du net, de toutes les pages web quand tu
pose le doigt dessus depuis un smartphone.
Code : Tout sélectionner
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Pages Test TMP OCRM</title>
<!-- my css include -->
<script defer src="https://use.fontawesome.com/releases/v5.0.2/js/all.js"></script>
<!--Import Google Icon Font-->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- LE CSS
<META HTTP-EQUIV="Refresh" CONTENT="8" /> -->
<style type="text/css">
html body{
margin: 0;
background-color: black;
}
/* GRID */
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-template-rows: 100px 100px;
grid-gap: 10px;
padding: 10px;
}
/* BOUTON */
.bouton {
display: flex;
justify-content: space-around;
margin-left: auto;
margin-right: auto;
margin-top: 0.8em;
width:3.5em;
height: 3.5em;
text-align:center;
background: linear-gradient(
#ccc6c3 0%,
#000 100%);
border-radius:15px;
box-shadow: 0px 0px 10px 4px rgba(119, 119, 119, 0.75);
}
.abtn{
font-size: 0.8em;
color:white;
opacity: 0.85;
font-weight: bold;
text-decoration:none;
margin-left: auto;
margin-right: auto;
padding-top: 1.4em;
}
.abtn2{
font-size: 0.8em;
color:white;
opacity: 0.85;
font-weight: bold;
text-decoration:none;
margin-left: auto;
margin-right: auto;
padding-top: 0.8em;
}
</style>
</head>
<body>
<!-- GRID -->
<div class="grid-container">
<div class="item1">
<div class="bouton">
<a class="abtn2" href="#">Bouton bouton</a>
</div>
</div>
<div class="item2">
<div class="bouton">
<a class="abtn" href="#">Bouton</a>
</div>
</div>
<div class="item3">
<div class="bouton">
<a class="abtn" href="#">Bouton</a>
</div>
</div>
<div class="item4">
<div class="bouton">
<a class="abtn" href="#">Bouton</a>
</div>
</div>
<div class="item5">
<div class="bouton">
<a class="abtn" href="#">Bouton</a>
</div>
</div>
<div class="item6">
<div class="bouton">
<a class="abtn" href="#">Bouton</a>
</div>
</div>
<div class="item7">
<div class="bouton">
<a class="abtn" href="#">Bouton</a>
</div>
</div>
<div class="item8">
<div class="bouton">
<a class="abtn" href="#">Bouton</a>
</div>
</div>
</div>
</body>
</html>
Re: Delimitation zone cliquable Mobile
Publié : 03 sept. 2018, 20:58
par chriss..
ah ok...
j'avais compris que c,était juste dans ton code..
as tu essayé "Redémarrer avec les modules désactivés.." ? (dans options > aide)
Re: Delimitation zone cliquable Mobile
Publié : 03 sept. 2018, 21:10
par exen
je n'ai pas de modules actif, de plus il est de base comme monsieur et madame tout le monde.
J'ai fait des testes sur différents mobiles, différentes build Android, et le problème est toujours là, à chaque fois.
La seul fois ou j'ai réussit à ne pas avoir se comportement c'est en testant une gesture de hammerjs.
En gros tu peut tester avec ton smartphone, tu lance Firefox tu vas sur un site et tu appuie sur un lien, tu reste un peut et tu vois apparaitre ce cadre gris de délimitation de zone cliquable.
Et mon but est qu'elle n'apparaisse pas.
Re: Delimitation zone cliquable Mobile
Publié : 03 sept. 2018, 21:27
par pepersan
Bonsoir
le forum dédié est ici :
viewforum.php?f=32