Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
Modérateurs : myahoo, nico@nc, Mori, jpj
Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
Bonjour à tous,
En Mars 2019 suite à la MAJ Firefox Version 66
il y avait eu beaucoup de pb pour réorganiser les barres de menus...
suite à ce post
viewtopic.php?f=5&t=141011
Cucurbitacé avait donné la solution et le pb avait été résolu.
De plus, la Barre de Menu avait été masquée et visible uniquement via survol de la souris.
(ce qui était super....)
j'avais donc réussi a faire :
Barre de menu (Masquée)
Puis Barre d'adresse
Barre personnelle
Et enfin Barre d'onglets
depuis cette MAJ vers la version 71
j'ai ceci :
Barre d'adresse
Barre personnelle
Barre de Menu "affichée en dur"
Et enfin Barre d'onglets
Y aurait-il une personne qui aurait une solution pour me permettre de remettre l'ordre initial avec la Barre de Menu Masquée ?
je vous joins mon script Userchrome:
https://www.cjoint.com/c/ILdrUgBLkmp
Merci de votre aide par avance.
En Mars 2019 suite à la MAJ Firefox Version 66
il y avait eu beaucoup de pb pour réorganiser les barres de menus...
suite à ce post
viewtopic.php?f=5&t=141011
Cucurbitacé avait donné la solution et le pb avait été résolu.
De plus, la Barre de Menu avait été masquée et visible uniquement via survol de la souris.
(ce qui était super....)
j'avais donc réussi a faire :
Barre de menu (Masquée)
Puis Barre d'adresse
Barre personnelle
Et enfin Barre d'onglets
depuis cette MAJ vers la version 71
j'ai ceci :
Barre d'adresse
Barre personnelle
Barre de Menu "affichée en dur"
Et enfin Barre d'onglets
Y aurait-il une personne qui aurait une solution pour me permettre de remettre l'ordre initial avec la Barre de Menu Masquée ?
je vous joins mon script Userchrome:
https://www.cjoint.com/c/ILdrUgBLkmp
Merci de votre aide par avance.
Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
Bonjour, j'ai le même soucis ; de plus bien que je ne serve pas des touches du clavier pour ouvrir les menus : la touche Alt ne m'ouvre pas pas le menu de Fichier ( ça la rend bleu mais c'est tout ) mais bon c'est un détail ; c'est plus l'histoire de la barre de Menu bloquée entre les onglets et la barre personnelle qui me dérange .
j'avais récupéré ici un script mais c'est tout en anglais donc après pour le modifier ouille ! pourquoi il y a ce changement ? on était tranquille depuis quantum .
j'avais récupéré ici un script mais c'est tout en anglais donc après pour le modifier ouille ! pourquoi il y a ce changement ? on était tranquille depuis quantum .
Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
Re cobra999,
Il faut aussi appuyer sur la touche :
"F" pour avoir le menu "Fichier"
"n" pour "Édition"
"A" pour "Affichage"
"H" pour "Historique"
"M" pour "Marque-pages"
"O" pour "Outils"
"e" pour "Aide"
Zarbi qu'elle se place ainsi ????
Attente qu'une personne trouve la solution ..
car ... on ne peut pas contacter Cucurbitacé via mp...
semble qu'il ait bloqué les mp..
Attente donc
=> Voir la lettre soulignéela touche Alt ne m'ouvre pas pas le menu de Fichier ( ça la rend bleu mais c'est tout )
Il faut aussi appuyer sur la touche :
"F" pour avoir le menu "Fichier"
"n" pour "Édition"
"A" pour "Affichage"
"H" pour "Historique"
"M" pour "Marque-pages"
"O" pour "Outils"
"e" pour "Aide"
Pareil pour moi,c'est plus l'histoire de la barre de Menu bloquée entre les onglets et la barre personnelle qui me dérange
Zarbi qu'elle se place ainsi ????
Attente qu'une personne trouve la solution ..
car ... on ne peut pas contacter Cucurbitacé via mp...
semble qu'il ait bloqué les mp..
Attente donc
Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
Merci epsilon9f pour les infos ...., sinon en masquant ( en attendant ) la barre de menu , ta méthode fait apparaitre Affichage ( par exemple ) puis un clic ailleurs et ça s'efface ; la parade pour dépanner quoi !
Je suppose que comme pour moi ça te fait un vide entre la barre d'adresse et la barre de titre de la fenêtre ...bref du vide pour rien .
Pour de l'open source je trouve que c'est devenu dictatorial , surtout qu'avant Quantum on avait l'option onglet en bas ou en haut ; ça ne couter rien de la laisser ou au moins d'en créer une nouvelle vu que Quantum est nouveau . Ce n'est pas notre boulot de faire des scripts , et en plus quand on y connait rien , bref ....je suis fidèle à FF depuis sa version 1.5 mais bon ça va quoi !
Je suppose que comme pour moi ça te fait un vide entre la barre d'adresse et la barre de titre de la fenêtre ...bref du vide pour rien .
Pour de l'open source je trouve que c'est devenu dictatorial , surtout qu'avant Quantum on avait l'option onglet en bas ou en haut ; ça ne couter rien de la laisser ou au moins d'en créer une nouvelle vu que Quantum est nouveau . Ce n'est pas notre boulot de faire des scripts , et en plus quand on y connait rien , bref ....je suis fidèle à FF depuis sa version 1.5 mais bon ça va quoi !
Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
Re cobra999,
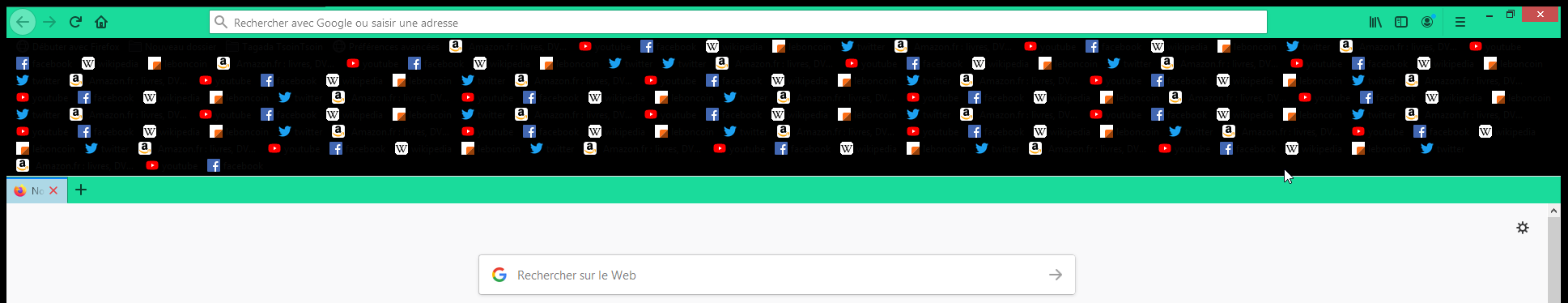
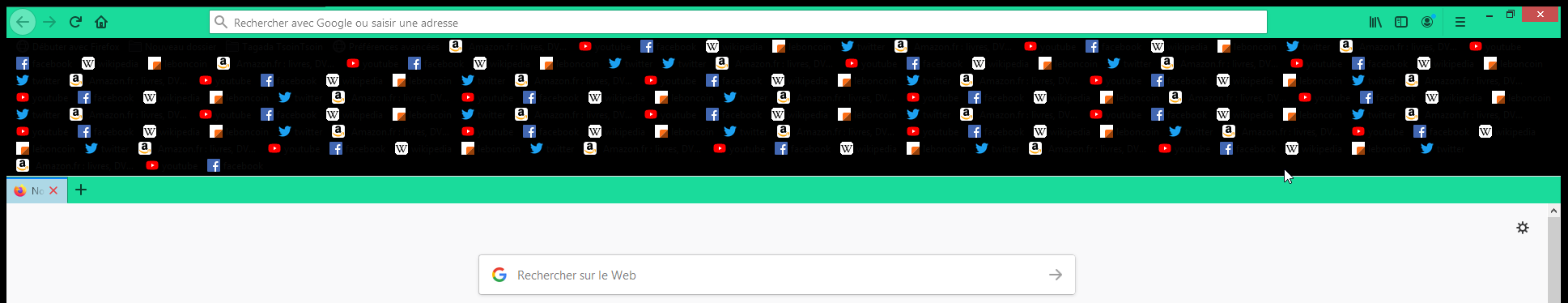
Pour ma part cela donne cet affichage :
Barre de Menu Activée dans le menu "Affichage / Barre d'outils / Barre de Menu"
cela me donne :

Lorsque je désactive l'affichage de la Barre de Menu dans le menu "Affichage / Barre d'outils / Barre de Menu"
cela me donne :

Lorsque j'appuie sur la touche "Alt"
cela me donne

Et si j'appuie sur la touche "Flèche en Bas ou flèche en haut"
cela me donne :

cela ne fait pas pareil chez toi ?
Pour ma part cela donne cet affichage :
Barre de Menu Activée dans le menu "Affichage / Barre d'outils / Barre de Menu"
cela me donne :

Lorsque je désactive l'affichage de la Barre de Menu dans le menu "Affichage / Barre d'outils / Barre de Menu"
cela me donne :

Lorsque j'appuie sur la touche "Alt"
cela me donne

Et si j'appuie sur la touche "Flèche en Bas ou flèche en haut"
cela me donne :

cela ne fait pas pareil chez toi ?
Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
???
plus de réponse ?
plus de réponse ?
Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
On ne doit pas être les seuls pourtant
Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
Dans viewtopic.php?f=5&t=142831#p894708 il y a une réponse, elle ne cache pas la barre de menu (visible) mais peu peut être vous dépannez a vous de voir.
Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
Re à vous.
Depuis cette MAJ de Firefox 71 du 3 Décembre 2019 pb non résolu....
Pour Rappel Avant cette mise à jour j'avais ceci :
Barre de menu (Masquée & Affichée au survol de la souris)
Puis Barre d'adresse
Barre personnelle
Et enfin Barre d'onglets
Cela avait été réalisé à l'aide de Cucurbitacé grâce à ce post :
viewtopic.php?f=5&t=141011
Depuis cette MAJ vers la Version 71
je me retrouve avec ceci :
Barre d'adresse
Barre personnelle
Barre de Menu "affichée en dur"
Et enfin Barre d'onglets
J'aimerais bien arriver à remettre cette barre de menu en Haut..
Au pire évidemment je peux ne plus l'afficher mais la remettre en haut m'arrangerait bien ...
évidemment l'idée du Masque Affichage au survol de la souris était super...
mais je ne sais pas si c'est encore réalisable ou si une personne a réussi à le refaire...
J'ai essayé de contacter Cucurbitacé mais sa messagerie privée est désactivée donc impossible à contacter ....
D'où je relance en espérant qu'une personne ait une idée ....
Je vous joins mon UserChrome.css
https://www.cjoint.com/c/ILEo6tCOrwp
Merci de votre aide par avance
Depuis cette MAJ de Firefox 71 du 3 Décembre 2019 pb non résolu....
Pour Rappel Avant cette mise à jour j'avais ceci :
Barre de menu (Masquée & Affichée au survol de la souris)
Puis Barre d'adresse
Barre personnelle
Et enfin Barre d'onglets
Cela avait été réalisé à l'aide de Cucurbitacé grâce à ce post :
viewtopic.php?f=5&t=141011
Depuis cette MAJ vers la Version 71
je me retrouve avec ceci :
Barre d'adresse
Barre personnelle
Barre de Menu "affichée en dur"
Et enfin Barre d'onglets
J'aimerais bien arriver à remettre cette barre de menu en Haut..
Au pire évidemment je peux ne plus l'afficher mais la remettre en haut m'arrangerait bien ...
évidemment l'idée du Masque Affichage au survol de la souris était super...
mais je ne sais pas si c'est encore réalisable ou si une personne a réussi à le refaire...
J'ai essayé de contacter Cucurbitacé mais sa messagerie privée est désactivée donc impossible à contacter ....
D'où je relance en espérant qu'une personne ait une idée ....
Je vous joins mon UserChrome.css
https://www.cjoint.com/c/ILEo6tCOrwp
Merci de votre aide par avance
Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
Salut
Ce code donné pour Fx 71, fonctionne pour l'ordre des barres... D'ailleurs pour les personnes qui se retrouvent avec la barre des menus entre les autres avec ce code, c'est qu'elles ont un problème dans leur fichier CSS, car par défaut cette barre se trouve toujours en haut (ou en seconde place, si barre de titre).
Note : Ce code fonctionne, mais pas pour l'affichage de la barre des menus au survol du curseur (mais est-ce vraiment utile lorsque la touche Alt permet son affichage...).
Bref, un peu de ménage à effectuer... Sans doute de vieux codes obsolètes !.. J'ai pas le temps de tester, ni de le regarder completement, ton fichier ne concernant pas que l'ordre des barres est long...
Ce code donné pour Fx 71, fonctionne pour l'ordre des barres... D'ailleurs pour les personnes qui se retrouvent avec la barre des menus entre les autres avec ce code, c'est qu'elles ont un problème dans leur fichier CSS, car par défaut cette barre se trouve toujours en haut (ou en seconde place, si barre de titre).
Note : Ce code fonctionne, mais pas pour l'affichage de la barre des menus au survol du curseur (mais est-ce vraiment utile lorsque la touche Alt permet son affichage...).
Bref, un peu de ménage à effectuer... Sans doute de vieux codes obsolètes !.. J'ai pas le temps de tester, ni de le regarder completement, ton fichier ne concernant pas que l'ordre des barres est long...
Sauvegardez le profil de votre Firefox , avant d'y faire des modifications(install, etc..) 
"Le bonheur est souvent la seule chose qu'on puisse donner sans l'avoir, et c'est en le donnant qu'on l'acquiert." Voltaire

"Le bonheur est souvent la seule chose qu'on puisse donner sans l'avoir, et c'est en le donnant qu'on l'acquiert." Voltaire

Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
Re,
Mettons de coté l'affichage de la Barre de Menu via le survol de la souris.
si on veut la remettre de manière "normale", comment faire pour la remettre en haut ?
Avant la version 71,
Mon code avait pour but de faire ceci :
Niveau 1 : Afficher la Barre de menu tout en haut (Masquée & Affichée au survol de la souris)
Niveau 2 : Afficher la Barre d'adresse
Niveau 3 : Afficher Ma Barre personnelle, Mais elle est constituée de plusieurs lignes ...
Et ...........Qui dit plusieurs lignes dit pb ... d'où modification du UserChrome
Aussi affichage d'une couleur particulière certains dossiers...
d'où encore modif du UserChrome....
Niveau 4 Afficher la basse d'onglets et afficher onglet actif d'une autre couleur que celle par défaut
Tout cela fonctionnait parfaitement avant la version 71 de Firefox...
la plupart de ces modifs ont été faites à la version 66
...........et je ne suis pas le seul a avoir eu des pb lors du passage de la version 66
depuis aucun pb ...
sauf depuis le passage à cette version 71....
Perso je ne suis pas un pro de UserChrome , et je ne cherche pas à le devenir... je cherche seulement à avoir cet ordre.
quite à perdre le survol de la souris le menu ... c'est pas important pour moi ....
Mais comment la remettre en haut ?
c'est bien pour cela que je poste ici ....
Il est clair que mon Userchrome a peut être des choses inutiles, mais je suis incapable de bidouiller ce code
je me débrouille donc en essayant des bouts de code piochés sur ce Forum....
maintenant lorsque tu dis :
"Ce code donné pour Fx 71, fonctionne pour l'ordre des barres.."
encore faut-il connaitre l'appellation des codes...
Barre de Menu = etc ......
c'est pour cela que je demande de l'aide...
En espérant qu'une personne pourra m'aider.
@+ de vous lire
Merci d'avance
Mettons de coté l'affichage de la Barre de Menu via le survol de la souris.
si on veut la remettre de manière "normale", comment faire pour la remettre en haut ?
Avant la version 71,
Mon code avait pour but de faire ceci :
Niveau 1 : Afficher la Barre de menu tout en haut (Masquée & Affichée au survol de la souris)
Niveau 2 : Afficher la Barre d'adresse
Niveau 3 : Afficher Ma Barre personnelle, Mais elle est constituée de plusieurs lignes ...
Et ...........Qui dit plusieurs lignes dit pb ... d'où modification du UserChrome
Aussi affichage d'une couleur particulière certains dossiers...
d'où encore modif du UserChrome....
Niveau 4 Afficher la basse d'onglets et afficher onglet actif d'une autre couleur que celle par défaut
Tout cela fonctionnait parfaitement avant la version 71 de Firefox...
la plupart de ces modifs ont été faites à la version 66
...........et je ne suis pas le seul a avoir eu des pb lors du passage de la version 66
depuis aucun pb ...
sauf depuis le passage à cette version 71....
Perso je ne suis pas un pro de UserChrome , et je ne cherche pas à le devenir... je cherche seulement à avoir cet ordre.
quite à perdre le survol de la souris le menu ... c'est pas important pour moi ....
Mais comment la remettre en haut ?
c'est bien pour cela que je poste ici ....
Il est clair que mon Userchrome a peut être des choses inutiles, mais je suis incapable de bidouiller ce code
je me débrouille donc en essayant des bouts de code piochés sur ce Forum....
maintenant lorsque tu dis :
"Ce code donné pour Fx 71, fonctionne pour l'ordre des barres.."
encore faut-il connaitre l'appellation des codes...
Barre de Menu = etc ......
c'est pour cela que je demande de l'aide...
En espérant qu'une personne pourra m'aider.
@+ de vous lire
Merci d'avance
Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
Bonjour,
Code trouver sur le net et bidouiller
Dans l'ordre:
- Barre de menu (affichée)
- Barre d'adresse
- Barre personnelle sur une ligne (et affichée sur plusieurs lignes au survol de la souris)
- Barre d'onglets (sur 3 lignes " et scrollable après 3 lignes, affichage d'une couleur de l'onglet sélectionné, affichage d'une autre couleur de l'onglet au survol de la souris)
Et aussi:
- Affichage du panneau latéral des Marque-pages au passage de la souris (sur gauche)
Il est possible de modifier le nombre d'onglet affichés
Dans "/* Faites de la place pour créer Scrollbar */" rechercher la ligne: max-height: calc( 3 * 30px ) !important;
Remplacer le chiffre 3 par le nombre de ligne souhaiter
Exp: max-height: calc( 5 * 30px ) !important; pour 5 ligne affichées et scrollable après 5 lignes
Et pour les dossiers en couleur dans la barre personnelle cela ne change pas, il suffit de mettre à la suite dans le fichier
2 Exemples:
pour un dossier que l'on va appeler Nouveau dossier avec une couleur vert pastel
et un dossier que l'on va appeler Tagada TsoinTsoin avec une couleur jaune
IMPORTANT: bien respecter les majuscules, minuscule, espace, etc... du nom du dossier dans le code
Pour changer la couleur du dossier:
après le # mettre le chiffre Hexadécimal de la couleur que l'on souhaite http://www.proftnj.com/RGB3.htm
A+
Code trouver sur le net et bidouiller
Dans l'ordre:
- Barre de menu (affichée)
- Barre d'adresse
- Barre personnelle sur une ligne (et affichée sur plusieurs lignes au survol de la souris)
- Barre d'onglets (sur 3 lignes " et scrollable après 3 lignes, affichage d'une couleur de l'onglet sélectionné, affichage d'une autre couleur de l'onglet au survol de la souris)
Et aussi:
- Affichage du panneau latéral des Marque-pages au passage de la souris (sur gauche)
Il est possible de modifier le nombre d'onglet affichés
Dans "/* Faites de la place pour créer Scrollbar */" rechercher la ligne: max-height: calc( 3 * 30px ) !important;
Remplacer le chiffre 3 par le nombre de ligne souhaiter
Exp: max-height: calc( 5 * 30px ) !important; pour 5 ligne affichées et scrollable après 5 lignes
Code : Tout sélectionner
/* ----------------------------*/
/* Lignes d'onglets multilignes dessous */
#TabsToolbar {
position: absolute !important;
display:block !important;
bottom: 0 !important;
width: 100vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: var(--tab-min-height) !important;
}
/* Largeur fixe de l'onglet unique */
.tabbrowser-tab:not([pinned]) {
min-width: 211px !important;
}
/* Faites de la place pour créer Scrollbar */
scrollbox[part][orient="horizontal"] {
background: lightgrey !important;
position: absolute !important;
display:block !important;
/* display: flex; */
/* flex-wrap: wrap; */
/* overflow: visible !important; */
/* overflow-x: hidden !important; */
overflow-y: scroll !important;
min-height: 30px !important; /* Hauteur de l'onglet(28px) + 2px */
max-height: calc( 3 * 30px ) !important; /* Nombre de lignes d'onglets * Hauteur minimale */
-moz-window-dragging: no-drag !important;
}
/* Masquer les boutons / espaces */
hbox.titlebar-spacer,
#alltabs-button,tabs tab:not([fadein]),
[class="scrollbutton-up"],
[class="scrollbutton-up"] + spacer,
scrollbox[part][orient="horizontal"] + spacer,
[class="scrollbutton-down"] {
display: none;
}
/* -----------------------------*/
/* Hauteur de l'onglet */
.tabbrowser-tab {
min-height: 28px !important;
max-height: 28px !important;
vertical-align: bottom !important;
margin-top: 1px !important;
margin-bottom: 1px !important;
}
/* Supprimer le cadre de l'onglet */
#TabsToolbar .tabbrowser-tab[visuallyselected="true"],
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-background {
background: unset !important;
border-top: unset !important;
outline: none !important;
}
/*------------------*/
/* Onglet Arrière-plan */
/*------------------*/
/*--- sélectionné ---*/
.tab-background[selected=true]:not(:-moz-lwtheme) > spacer {
background: -moz-linear-gradient(left, #80ce0c 7%, #9fea26 28%, #a4ea3a 47%, #a4ea3a 72%, #e2e907 98%), none !important;
/*background-image: linear-gradient( rgba(230,175,175,1), rgba(84,25,25,1) ), none !important;*/ /* rot */
filter: drop-shadow(4px 3px 2px rgba(0,0,0,0.33)) drop-shadow(-4px 3px 2px rgba(0,0,0,0.33)) !important;
}
.tab-background[selected=true]:-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(103,171,224,1), rgba(10,58,95,1) ), none !important;
filter: drop-shadow(3px 3px 2px rgba(0,0,0,0.33)) drop-shadow(-2px 3px 2px rgba(0,0,0,0.33)) !important;
}
/*--- survoler (non sélectionné) ---*/
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]):not(:-moz-lwtheme) > spacer {
background: -moz-linear-gradient(left, rgba(251,131,250,1) 0%, rgba(233,60,236,1) 100% ), none !important;
filter: brightness(130%) contrast(95%) drop-shadow(1px 1px 1px rgba(0,0,0,0.33)) drop-shadow(-1px 1px 1px rgba(0,0,0,0.33)) !important;
}
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected=true]):-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(225,225,225,0.66), rgba(100,125,145,0.66) ), none !important;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.75);
}
/*--- non sélectionné ---*/
.tab-background:not([selected=true]):not(:-moz-lwtheme) > spacer {
background-image: linear-gradient( rgba(255,255,255,1), rgba(125,125,125,1) ), none !important;
filter: brightness(115%) contrast(90%) drop-shadow(1px 1px 1px rgba(0,0,0,0.33)) drop-shadow(-1px 1px 1px rgba(0,0,0,0.33)) !important;
}
.tab-background:not([selected=true]):-moz-lwtheme > spacer {
background-image: linear-gradient( rgba(255,255,255,0.33), rgba(110,110,110,0.33) ), none !important;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.75);
}
/*===== Barre personnelle multilignes =====*/
#PlacesToolbarItems {
display: block !important;
overflow: visible !important;
}
/* Barre personnelle cachée */
#PersonalToolbar {
max-height: 5px !important;
transition-duration: 1s !important;
}
#PersonalToolbar:hover{
max-height:200px !important;
transition-duration: 1s !important;
}
/*===== Affichage du panneau latéral au passage de la souris =====*/
#sidebar-box {
overflow: hidden !important;
min-width: 0px !important;
max-width: [b]250[/b]px !important;
}
:root {
--sidebar-hover-width: 5px;
--sidebar-visible-width: [b]250[/b]px;
}
#sidebar-box {
position: relative !important;
overflow-x: hidden !important;
left: var(--sidebar-hover-width) !important;
min-width: var(--sidebar-hover-width) !important;
max-width: var(--sidebar-hover-width) !important;
transition-duration: 1s !important;
}
#sidebar-box:hover {
left: var(--sidebar-visible-width) !important;
min-width: 250px !important;
transition-duration: .0.1s !important;
}
/*===== Fin d'affichage du panneau latéral au passage de la souris =====*/2 Exemples:
pour un dossier que l'on va appeler Nouveau dossier avec une couleur vert pastel
et un dossier que l'on va appeler Tagada TsoinTsoin avec une couleur jaune
IMPORTANT: bien respecter les majuscules, minuscule, espace, etc... du nom du dossier dans le code
Code : Tout sélectionner
/*==== Couleur des dossiers ====*/
/*==== dossier "Nouveau dossier" ====*/
[container="true"][label="Nouveau dossier"] {
background-color: #7fffd4 !important;
}
/*==== dossier "Tagada TsoinTsoin" ====*/
[container="true"][label="Tagada TsoinTsoin"] {
background-color: #fce94f !important;
}après le # mettre le chiffre Hexadécimal de la couleur que l'on souhaite http://www.proftnj.com/RGB3.htm
A+
Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
Bonjour,
J'ai pas trop/toujours l'occasion de regarder les modifs à faire suivant l'évolution des évènements, mais là je viens d'être obligé de m'y mettre
Ton code semble basé sur ce que j'avais bricolé, et en effet y a quelques modifs à apporter; j'ai remis de l'ordre dans tout ça et en principe ça devrait être bon. Je ne me sert pas de toutes tes options, mais j'en ai profité pour regarder ton cas; voilà qui devrait faire l'affaire avec celui-ci:
J'ai pas trop/toujours l'occasion de regarder les modifs à faire suivant l'évolution des évènements, mais là je viens d'être obligé de m'y mettre
Ton code semble basé sur ce que j'avais bricolé, et en effet y a quelques modifs à apporter; j'ai remis de l'ordre dans tout ça et en principe ça devrait être bon. Je ne me sert pas de toutes tes options, mais j'en ai profité pour regarder ton cas; voilà qui devrait faire l'affaire avec celui-ci:
Code : Tout sélectionner
/*<<<<<<<<<<<<<<<<<<<<<< modif ordre des barres d'outils Fx71 >>>>>>>>>>>>>>>>>>>>*/
/*Barre de Titre*/
/*Barre des Menus*/
/*Barre de Navigation*/
/*Barre Personnelle*/
/*Barre d'Onglets*/
/*=========== Barre d'Onglets au-dessous ==========*/
#TabsToolbar,
/*avec Barre de Titre activée et Barre Menu désactivée*/
#main-window:not([tabsintitlebar]) #toolbar-menubar[autohide="true"][inactive] + #TabsToolbar
{
-moz-box-ordinal-group: 10 !important;
display: block !important;
position: absolute !important;
bottom: 0 !important;
}
/*avec Barre de Titre désactivée et Barre Menu désactivée*/
#titlebar > #toolbar-menubar[autohide="true"][inactive] + #TabsToolbar
{
bottom: -15px !important;
}
:root[tabsintitlebar]:not([inFullscreen="true"]):not([sizemode="maximized"])
#toolbar-menubar[autohide="true"] ~ #TabsToolbar{
bottom: var(--tab-min-height) !important;
padding-top: calc(var(--tab-min-height) - 20px) !important;
}
*/
#tabbrowser-tabs {
width: 100vw !important;
}
:root:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: calc(var(--tab-min-height) + 0px);
}
/*=========== fin Barre d'Onglets au-dessous ==========*/
/*=========== barre MENU en haut ==========*/
/*!!! barre de titre désactivée !!!*/
/*** fenêtre maxi ***/
/* barre Menu cachée (apparait au survol souris) */
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar:not([autohide="true"]) > #menubar-items {
display: block !important;
position: fixed !important;
top: -10px !important;
z-index: 100 !important;
background-color: rgba(20%,20%,20%,0.7) !important;
color: rgba(95%,80%,20%,0.90) !important;
text-shadow: none !important;
transition-duration: 500ms !important;
}
/* barre Menu visible au survol-souris (haut-gauche fenêtre) */
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar > #menubar-items:hover {
top: 8px !important;
transition-duration: 300ms !important;
}
/*** fenêtre redimensionnable ***/
#main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar:not([autohide="true"]) > #menubar-items {
display: block !important;
position: fixed !important;
top: 0px !important;
}
/*........................*/
/* créer espace pour préhension/glisser fenêtre redimentionnable */
#main-window[tabsintitlebar][sizemode="normal"] #navigator-toolbox {
margin-top: -5px !important;
-moz-window-dragging: drag !important;
}
/*.......................*/
/*========== fin barre menu en haut ==========*/
/*========== autres ajustements ==========*/
/*** ajuster position verticale barre d'outils ***/
#main-window[tabsintitlebar][sizemode="maximized"] > #navigator-toolbox {
margin-top: -24px !important; /*modif au lieu 10px*/
}
/*** décaler barre navigation horizontalement pour visualiser boutons fenêtre ***/
#main-window[tabsintitlebar][sizemode="maximized"] #nav-bar {
margin-right: 105px;
}
/*** déplacer décalage de la barre d'onglets pour l'espace des boutons fenêtre ***/
/*avec thème*/
#main-window[tabsintitlebar][sizemode="normal"]> #navigator-toolbox:-moz-lwtheme > #titlebar .titlebar-buttonbox-container{ display: block !important;
position: fixed !important;
top: -13px; right: 0;
}
/* (fenêtre maxi) */
#main-window[tabsintitlebar][sizemode="maximized"] > #navigator-toolbox > #titlebar .titlebar-buttonbox-container{ display: block !important;
position: fixed !important; top: -5px; right: 0;
}
/*** supprimer couleur de fond des barres navigation-perso ***/
.browser-toolbar:not(.titlebar-color) {
background-color: transparent !important;
}
/*** diminuer trait entre barre menu-navigation (fenêtre redimensionné avec thème) ***/
#main-window[sizemode="normal"] > #navigator-toolbox:-moz-lwtheme {
border-top: none !important;
}
/*** supprimer trait entre barre perso-onglets ***/
/*
#navigator-toolbox::after {
border-bottom: none !important;
}
*/
/*actuellement pas activé*/
/*========== fin autres ajustements ==========*/
/*<<<<<<<<<<<<<<<<<<<<<< fin modif ordre des barres d'outils Fx71 >>>>>>>>>>>>>>>>>>>>*/
/*======= barre PERSO multilignes ========*/
#PlacesToolbarItems {
display: block !important;
overflow: visible !important;
}
#PersonalToolbar {
max-height: 20px !important;
transition: all 0.5s ease 0s !important;
}
#PersonalToolbar:hover {
max-height: 900px !important;
background-color: black !important;
transition-delay: 500ms !important;
}
#PlacesChevron {
display: none !important;
}
/* Affiche les favicons sans texte */
/*
#personal-bookmarks .toolbarbutton-text {
display: none !important; }
*/
/*======= barre PERSO multilignes ========*/
/*====== Couleur Onglets ======*/
/* Onglet Actif Bleu ciel */
.tab-background[selected="true"] {
background-attachment: none!important;
background-color: lightblue !important;
background-image: none!important; }
/* Croix Rouge sur onglet actif */
.tab-close-button {
color: red !important; }
/* Croix de fermeture sur les onglets inactifs */
.tab-close-button:not([selected]) {
color: white !important; }
.bookmark-item[container="true"][label="Presse Info"] { list-style-image: url('Presse Info.png') !important; }
/* (label = Nom du Marque Page) , (url('Presse Info.png') : Nom de l'icône associée au Marque Page) */
/* ps : important le fichier image doit être dans le dossier chrome du profil */
- Robert Mitchum
- Varan
- Messages : 1120
- Inscription : 31 oct. 2006, 16:52
Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
... Si tu ne savais que faire en 2020 ... bonne année !!!
Le Canada, c'est bien ... le Québec, c'est mieux
Re: Pb Placement, Masquage et Survol Barre de Menu suite MAJ vers Firefox 71
Bonjour,
Salut Freddy
Je ne connais pas grand-chose en css (pour ne pas dire rien), mais il me semble que dans ton code il y à une petite erreur de couleur dans:
/*======= barre PERSO multilignes ========*/
......
#PersonalToolbar:hover {
max-height: 900px !important;
background-color: black !important;
transition-delay: 500ms !important;
}
il me semble que "background-color" est pour définir la couleur utilisée pour l'arrière-plan
Le noir (black) pour l'arrière-plan me parait un peut foncer



Mettre white a la place de black, ou une autre couleur claire, puisque l'écriture (police d'écriture) est en noir (noir sur noir)

je commence: regarde aussi la largeur de l'onglet sur la capture ci-dessus
A+
Salut Freddy
Je ne connais pas grand-chose en css (pour ne pas dire rien), mais il me semble que dans ton code il y à une petite erreur de couleur dans:
/*======= barre PERSO multilignes ========*/
......
#PersonalToolbar:hover {
max-height: 900px !important;
background-color: black !important;
transition-delay: 500ms !important;
}
il me semble que "background-color" est pour définir la couleur utilisée pour l'arrière-plan
Le noir (black) pour l'arrière-plan me parait un peut foncer

Mettre white a la place de black, ou une autre couleur claire, puisque l'écriture (police d'écriture) est en noir (noir sur noir)
On va trouver de quoi t'occuper.Robert Mitchum a écrit : ↑01 janv. 2020, 09:54... Si tu ne savais que faire en 2020 ... bonne année !!!
je commence: regarde aussi la largeur de l'onglet sur la capture ci-dessus
A+
Qui est en ligne ?
Utilisateurs parcourant ce forum : Bing [Bot] et 27 invités