Depuis quinze jours je planche sur une personnalisation de mon interface
et rencontre un soucis au niveau de la boite de téléchargement. ( pas celui du popup )
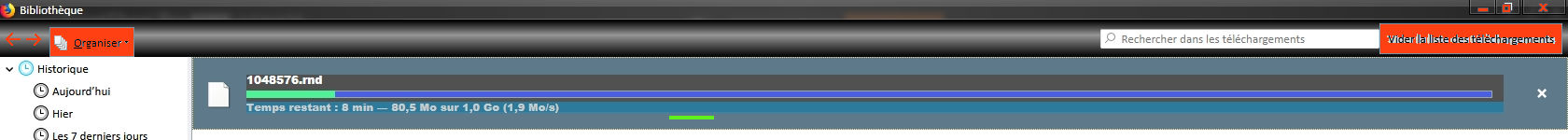
mais du panneau
j'ai réussi à trouver quelque lignes dans l’outil du navigateur mais je ne trouve pas ou se trouve le HOVER (#5e798a ) qui indique la surbrillance du téléchargement
Lorsque j'utilise ce code
Tout mon panneau se met en vert de même que la partie concernant le HOVERrichlistitem {
-moz-binding: url('chrome://global/content/bindings/richlistbox.xml#richlistitem');
background-color:green!important;
}
entouré en jaune sur cette image

Ou alors en plus grande

J'ai essayé différents codes mais je n'obtiens aucun résultats
Pourriez vous me dire ou le problème se trouve ?
Ce que je souhaite faire c'est pouvoir donner une couleur au HOVER et de mettre un cadre tout autour de celui-ci
Cette possibilité est elle possible ?
Autre question
Y'a t'il une possibilité de coloriser les Box indiquées en rouge sur cette image et de pouvoir changer la couleur des icones

j'ai essayé d'utiliser ce code
code en supprimant.downloadIconSubviewArrow > .button-box > .button-icon {
list-style-image: url("chrome://browser/skin/panel-icon-arrow-right.svg");
}
.downloadIconSubviewArrow > .button-box > .button-icon:-moz-locale-dir(rtl) {
list-style-image: url("chrome://browser/skin/panel-icon-arrow-left.svg");
}
les lignes suivantes
et en les remplaçant par une couleur mais cela ne fonctionne paslist-style-image: url("chrome://browser/skin/panel-icon-arrow-right.svg
list-style-image: url("chrome://browser/skin/panel-icon-arrow-left.svg
fill: #007FFF !important;}
Je remercie par avance les personnes qui m'aideront à trouver la solution


