Page 2 sur 6
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 30 janv. 2019, 13:05
par Homie
Hello
Même question, en fait je voudrais concerver, comme avant, la même disposition:
- Barre de menus
- Barre de recherche
- Les onglets
J'arrive pas à comprendre l'utilité de placer les onglets au dessus de la barre de recherche.... Pourquoi cette disposition?
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 30 janv. 2019, 13:23
par eddynat
C'est ce que je cherche à faire, et c'est la config que j'avais avant la mise à jour version 65 de FF hier. La mise à jour a déplacé les onglets au dessus de la barre de recherche ce qui m'ennuie beaucoup.
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 30 janv. 2019, 15:09
par Freddy
Essayer de voir
ici.
eddynat a écrit : ↑29 janv. 2019, 21:09
Merci pour les infos et pour l'aide. Ça fonctionne pour les onglets, mais les menus ont descendu en bas...
et il manque les outils d'affichage, agrandir, descendre ou fermer la page...
euh j'ai pas bien saisi

Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 30 janv. 2019, 15:20
par eddynat
Avec ce script, j'obtiens les onglets au bas des barres, mais sur la barre des menus, je perds les contrôles situés à l'extrême droite de la page permettant de Fermer, Agrandir, Descendre....
En faisant F11 j'obtiens le plein écran mais je n'ai plus aucune barre...
Merci d'assurer le suivi.
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 30 janv. 2019, 15:23
par Minusk
Avec la solution
viewtopic.php?p=880619#p880619 pas de prb en plein écran.
Par contre en fenêtre redimensionner impossible de bouger la fenêtre de ff.
Pour info sous win8
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 31 janv. 2019, 00:06
par Freddy
eddynat a écrit : ↑30 janv. 2019, 15:20
Avec ce script, j'obtiens les onglets au bas des barres, mais sur la barre des menus, je perds les contrôles situés à l'extrême droite de la page permettant de Fermer, Agrandir, Descendre....
En faisant F11 j'obtiens le plein écran mais je n'ai plus aucune barre...
Merci d'assurer le suivi.
Bizarre, j'ai pas ce problème; et y a pas l'air d'avoir de remarque à ce sujet pour d'autres utilisateur ici et sur l'autre fil ...
Tu n'as pas d'autre bout de code qui agit là-dessus dans ton userchrome ?
Quant à F11 c'est bien le comportement normal, avec seulement les barres d'onglets et de navigation qui apparaissent au passage de la souris tout en haut

Minusk a écrit : ↑30 janv. 2019, 15:23
Avec la solution
viewtopic.php?p=880619#p880619 pas de prb en plein écran.
Par contre en fenêtre redimensionner impossible de bouger la fenêtre de ff.
Pour info sous win8
Oui j'avais vu ça (valable sans la barre de titre bien sûr), mais comme à l'origine l'espace de préhension est organisé à l'inverse, tout se retrouve chamboulé et l'ajustement des marges fait que...
Du coup il reste quand-même la solution de trouver un espace libre dans la barre de navigation (celle comprenant la barre d'adresse, les boutons page-avant/retour,...)
edit1:Et j'ajouterai aussi voir
viewtopic.php?p=880797#p880797
edit2 voir la modif qui permet de retrouver le comportement équivalent à la barre de titre dans ce post viewtopic.php?p=881665#p881665
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 31 janv. 2019, 10:57
par Jakez
Bonjour,
Même problème depuis la mise à jour FF de ce matin. Jusqu'à présent j'avais réussi à conserver la barre d'onglets en bas, juste au dessus de la fenêtre ouverte, ce qui me semble tout à fait logique. Quelques lignes ajoutées dans "Profiles" réglaient le problème efficacement. Mais ça ne fonctionne plus.
Pourquoi les concepteurs de FF s'acharnent-ils à imposer les onglets en haut ? C'est contre-intuitif car le titre de l'onglet ouvert est séparé de la page elle même par au moins deux autres barres (barre de recherche, barre perso ...). Et surtout, pourquoi ne pas prévoir dans FF un paramétrage simple qui permettrait à chacun de choisir l'organisation de son écran ? C'est si compliqué ?
J'ai lu ici qu'il valait mieux attendre d'autres mises à jour avant de tenter des manips compliquées qui posent d'autres problèmes et risquent d'être obsolètes sous peu. Je vais donc attendre.
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 31 janv. 2019, 12:30
par Mikilande
Repositionner les onglets en bas, au-dessus de la page Web dans Firefox 65.0 :
Dans le dossier "chrome" copier sur le fichier ".css" :
:root, .tabbrowser-tab {
text-shadow: none !important;
}
:root[uidensity=compact] {
--tab-min-height_tnot: 28px;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: calc(1px + var(--tab-min-height_tnot)) !important;
}
#TabsToolbar {
position: absolute !important;
bottom: 0 !important;
width: 100vw !important;
}
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 02 févr. 2019, 15:57
par Chafpa
Et pour un Mac, quelle est la solution car ce changement devient de plus en plus fréquent au fil des versions.
Merci d'avance.
PS : Suis repassé en version 64 en attendant de connaitre la manip ...... que j'ai connu mais je ne m'en souviens plus du tout !
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 04 févr. 2019, 23:52
par thegreat.cellar
J'ai essayé vos codes sans succès et j'ai réussi à revenir comme avant ! cool!!!
Retour à la normale avec ce code à insérer dans fichier chrome/Userchrome.css :
suite à changement depuis version Firefox v65.0
code pour dispositions :
Barre des menus
Barre de recherche/boutons
Barre personnelle
Barre des onglets
Code : Tout sélectionner
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
@import "./tabs_below_navigation_toolbar.css";
/* move titlebar and its content (menubar, tabs toolbar) below navigation/bookmarks toolbar */
#titlebar {
-moz-box-ordinal-group: 100 !important;
}
/* space above tabs toolbar */
#main-window[tabsintitlebar][sizemode="maximized"] * #titlebar {
margin-top: -8px !important;
}
/* space for menubar above navigation toolbar (Firefox titlebar) */
#main-window[tabsintitlebar]:not([sizemode="fullscreen"]) #nav-bar {
margin-top: 26px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([sizemode="fullscreen"]) #nav-bar {
margin-top: 26px !important;
}
/* add 'drag' feature to space above navigation toolbar */
#main-window[tabsintitlebar] #navigator-toolbox,
#main-window[tabsintitlebar] #nav-bar {
-moz-window-dragging: drag !important;
}
/* move menubar to the top and extend its with to full window width */
#toolbar-menubar {
position: fixed !important;
width: 100vw !important;
-moz-window-dragging: drag !important;
}
/* move menubars / tab toolbars caption buttons to windows top right position */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
position: fixed !important;
right: 0 !important;
visibility: visible !important;
display: block !important;
}
/* menubar postion after moving to the top */
#toolbar-menubar {
top: 0px !important;
}
/* Linux/macOS */
/* space above navigation toolbar (OS titlebar) */
/* set to '0', if no menubar is used */
#main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar {
margin-top: 28px !important;
}
/* menubar postion in maximized mode after moving to the top */
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar {
top: 0px !important;
}
/* caption button position in maximized mode after moving to the top */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: -14px !important;
}
/* Windows */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
/* set to '0', if no menubar is used */
#main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar {
margin-top: 18px !important;
}
/* set to '0', if no menubar is used */
#main-window[tabsintitlebar][sizemode="maximized"]:not([sizemode="fullscreen"]) #nav-bar {
margin-top: 34px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar {
top: 8px !important;
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: 0px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: 8px !important;
}
}
/* hide line above navigation toolbar appearing in some cases */
#main-window:not([tabsintitlebar]) #nav-bar,
#main-window:not([tabsintitlebar]) #navigator-toolbox {
border-top: 0 !important;
box-shadow: unset !important;
}
/* force buttons on menubar being very small to not break the toolbar */
#toolbar-menubar toolbaritem > toolbarbutton .toolbarbutton-icon,
#toolbar-menubar > toolbarpaletteitem toolbarbutton .toolbarbutton-icon,
#toolbar-menubar > toolbarbutton .toolbarbutton-icon {
padding: 0px 0px !important;
height: 16px !important;
width: 16px !important;
}
#toolbar-menubar toolbaritem > toolbarbutton,
#toolbar-menubar > toolbarpaletteitem toolbarbutton,
#toolbar-menubar > toolbarbutton {
position: relative !important;
padding: 0px 0px !important;
margin: 0px 0px !important;
}
#toolbar-menubar toolbaritem > toolbarbutton .toolbarbutton-icon,
#TabsToolbar-customization-target > toolbarpaletteitem toolbarbutton .toolbarbutton-icon,
#TabsToolbar-customization-target > toolbarbutton .toolbarbutton-icon {
padding: unset !important;
height: unset !important;
width: unset !important;
}
/* make sure button icon colors set correctly */
#main-window:not(:-moz-lwtheme) #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon,
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
/* tweaks for fullscreen mode */
#main-window[tabsintitlebar][sizemode="fullscreen"] * #TabsToolbar {
-moz-padding-start: 0px !important;
}
/* tweaks for fullscreen mode */
#main-window[tabsintitlebar][sizemode="fullscreen"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="fullscreen"] #navigator-toolbox #PanelUI-button,
#main-window #TabsToolbar #window-controls {
display: none !important;
}
/* hide non-required items */
#TabsToolbar .private-browsing-indicator,
#TabsToolbar #window-controls,
#TabsToolbar *[type="caption-buttons"],
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none !important;
}
/* Windows 7 extra tweaks */
@media (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) * .titlebar-buttonbox-container {
display: none !important;
}
}
@media not all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: -8px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: 0px !important;
}
}
}
/* Windows 10 extra tweaks */
@media (-moz-os-version: windows-win10) {
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme):hover:not([disabled="true"]),
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme)[_moz-menuactive="true"]:not([disabled="true"]) {
background-color: Highlight !important;
color: HighlightText !important;
}
}
/* disable Mozillas tab jumping nonsense when moving tabs */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 05 févr. 2019, 00:00
par lool_lauris
Salut,
Pour aller un peu plus loin et ainsi se débrouiller tout seul =>
https://www.userchrome.org/
Et plein de codes ici (entre autres) =>
https://github.com/Aris-t2/CustomCSSforFx
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 05 févr. 2019, 09:27
par cobra999
Bonjour,
Merci à
Thegreat.cellar pour le code ; je suis sous Windows 7 - FF 65
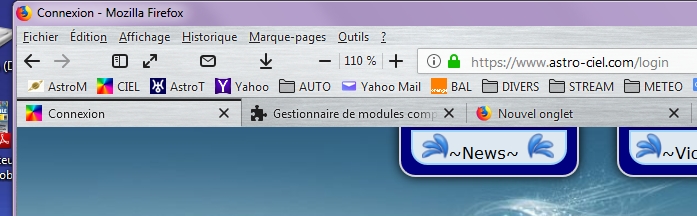
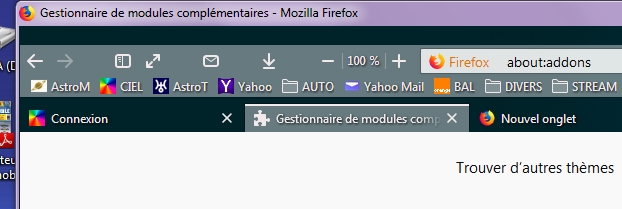
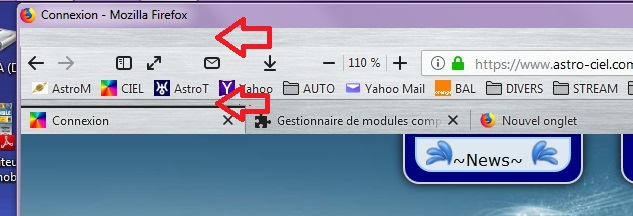
par contre j'ai remarqué ceci , image 1 , j'ai donc la barre de menu affichée mais je me retrouve avec le même défaut que j'avais avec un ancien code trouvé ici c.a.d une différence de couleur dans le thème ( image 1 et 3 )

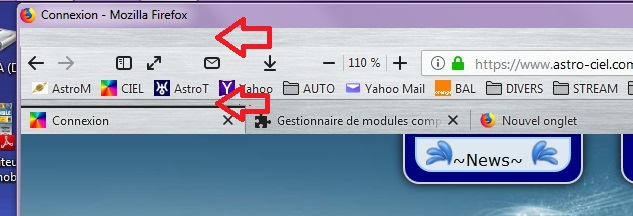
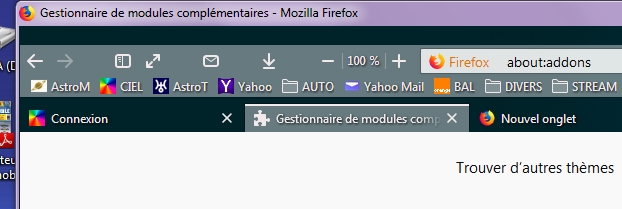
autre chose : Image 2 : si je supprime la barre de menu les noms disparaissent mais la barre reste et ça provoque un léger agrandissement de la hauteur ; bon ça c'est pas grave vu que je garde la barre de menu originale , c'était juste pour le signaler qu'il doit y avoir une erreur ( à mon avis ) dans le code .

Avec un autre thème :

Bref , y a t-il une solution ? ou est-ce normal ? je parle pour la différence de couleur du thème , merci !
Pour le reste , et à priori pour l'instant , ça fonctionne .
Cordialement
Cobra999
PS : entièrement d'accord avec les propos de
Jakez ; Mozilla se veux indépendant donc merci de ne pas nous imposer une règle stricte et de nous laisser un choix via des options ( surtout que cette option " barre d’onglets en bas " existait avant ) , MERCI ! - Je suis un fidèle à FF depuis je crois sa version 1.5 .
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 05 févr. 2019, 11:49
par vinces
Merci a Thegreat.cellar pour sa solution.
Comme beaucoup je ne comprends pas qu'on nous supprime des solutions qui existaient auparavant, la perte de cette souplesse fait que FF devient de plus en plus un navigateur comme un autre, je l'utilise depuis des Année avec même son ancetre Netscape mais j'hésite de plus en plus a faire les mise a jour en me demandant si tout fonctionnera encore comme je le souhaite.
Avec la solution proposée j'ai tout de même perdu certaines modifications qui ne fonctionnent plus, quelqu'un pourrait me dire où ça coince ?
Code : Tout sélectionner
/* Coins arrondi des onglets */
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: 10px !important;
border-top-right-radius: 10px !important; }
/* Supprimer onglet lorsqu'une seule page est ouverte */
#tabbrowser-tabs, #tabbrowser-tabs arrowscrollbox { min-height: 0 !important; }
#tabbrowser-tabs tab { height: var(--tab-min-height); }
#tabbrowser-tabs tab:first-child:last-child { display: none !important; }
/* Supprimer la barre haute de l'onglet actif */
#TabsToolbar .tabbrowser-tab .tab-line {visibility: hidden}
/* Couleurs police de l'onglet actif (vert) */
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[selected] .tab-content {
background-color: green !important;
color: 009900; !important;
font-weight: bold !important;
font-style: normal !important;
font-size: 12px !important; }
/* Apparence des onglets non lus */
.tabbrowser-tab[unread] .tab-label{
color: lightgreen; !important;
font-weight: bold; !important;
font-style: italic !important;
font-size: 12px !important;
background-color: transparent !important; }.
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 05 févr. 2019, 19:54
par Melusine
Bonjour à tous,
Bon j'ai compris qu'il fallait faire un fichier userChrome.css (avec les modifications) qui doit être dans le dossier Chrome.
Mais ce dernier on le range où? Je ne trouve pas de dossier Profil dans programmes>Mozilla firefox ni dans programdata>Mozilla.
J'ai essayé de mettre le dossier Chrome dans les dossiers :
programmes>Mozilla firefox ,
programmes>Mozilla firefox>browser,
programmes>Mozilla firefox >defaults,
programmes>Mozilla firefox >defaults>prefs
Merci de votre aide.
Honnêtement les codeurs de firefox ne pourrait-il pas une fois pour toute faire en sorte que l'on puisse choisir dans les options la position des onglets, cela simplifierait la vie des non informaticien comme moi.
Re: [Résolu] Firefox Quantum déplacer les onglets au bas de la barre
Publié : 05 févr. 2019, 20:03
par vinces
Dans Firefox, cliquer sur;
- les 3 barres horizontales en haut a droite
- Aide (en bas du menu déroulant)
- Informations de dépannage
- dans la rubrique "parametres de base de l'application", en face de "Dossier de profil" cliquer sur "ouvrir le dossier correspondant"
le dossier s'ouvrira dans l'explorateur